使用cpolar将部署在群辉nas上的typecho个人博客发布至公网(基于DSM7.2)
在前面的文章中,我们向大家介绍了如何在群晖系统中建立一个简单网站,并使用cpolar将这个网站发布到公共互联网上,让大家都能访问到。不过,这样的简单网站并不是我们的最终目标,我们希望达成的,是能够在群晖系统中搭建一个像样的个人博客网站。只是因为个人博客网站相对复杂,才选择以简单网站为入门,对网站设置和数据隧道建立进行熟悉。现在,我们将正式开始为大家介绍,如何使用typecho搭建一个像样的个人博客网站。
Typecho是一个简洁、快速、易用的博客程序,适合那些追求简单、高效体验的用户,尤其是对于个人博客和小型网站来说,是一个很好的选择。Typecho 是国内开发者开发的一款开源免费的动态博客程序,可以运行在基于 PHP 环境的各种平台上。
typecho官网:Typecho Official Site
GitHub:typecho: A PHP Blogging Platform.
Typecho与广为人知的WordPress相比,其一大特点在于其“精简”设计。Typecho的全部文件大小不到500KB,但却能提供完整的主题和插件支持。这款博客程序十分轻量化,资源占用也非常低,同时还原生支持Markdown语法。因此,Typecho是一种省心且简洁的博客类型。
相较之下,WordPress和Typecho作为动态博客,却呈现出完全不同的风格。WordPress拥有丰富的功能和庞大的体系;而Typecho则以其极简的设计令人眼前一亮,同时也不乏必要的功能。
1. 下载typecho安装包,并上传至群辉nas
1.1 下载tyepecho安装包
首先,我们来下载typecho安装包文件:
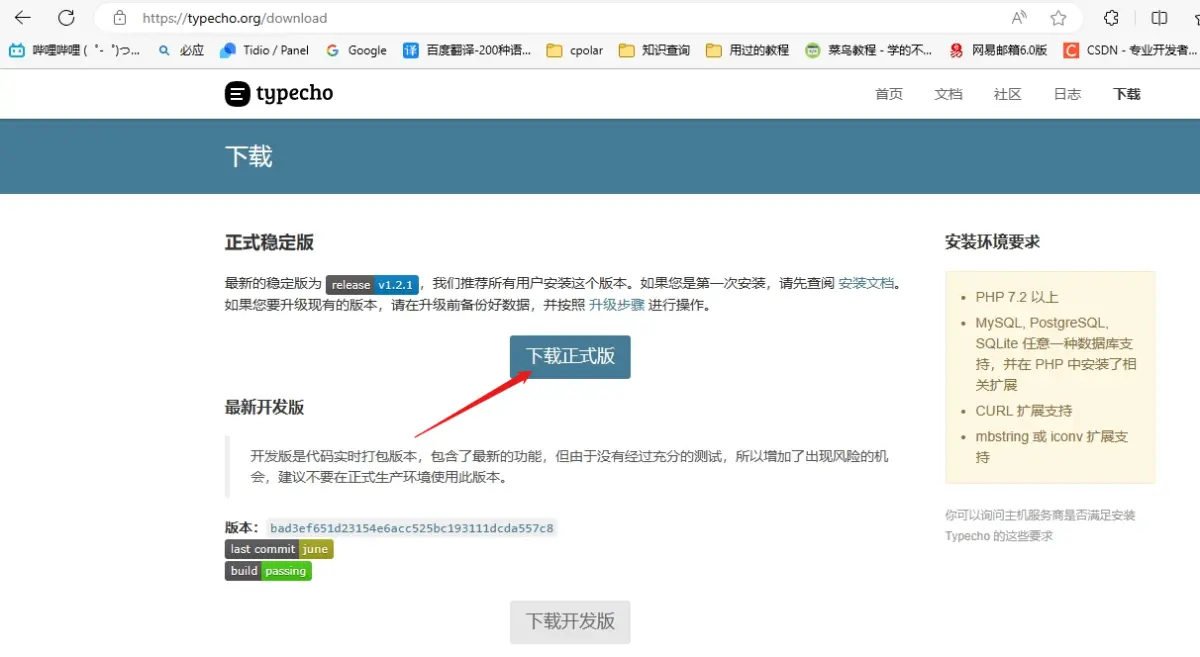
访问typecho官网下载:


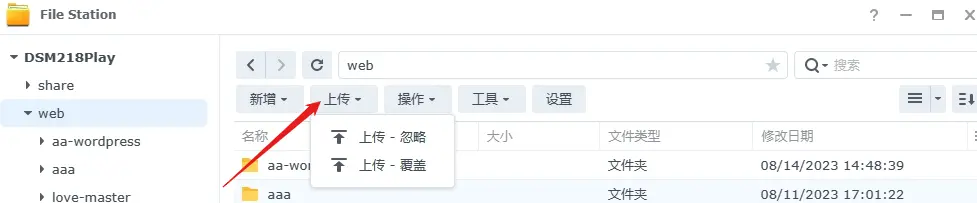
将typecho安装包上传至群辉nas:

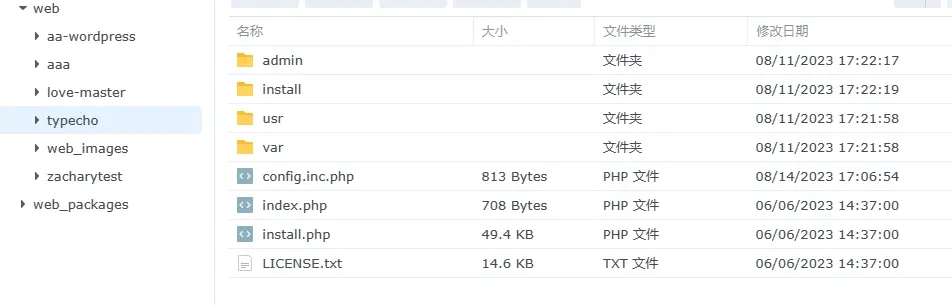
这里建议将typecho安装包直接解压至 web根目录下:

1.2 配置文件夹权限
接下来,我们要配置本地typecho文件夹的权限:
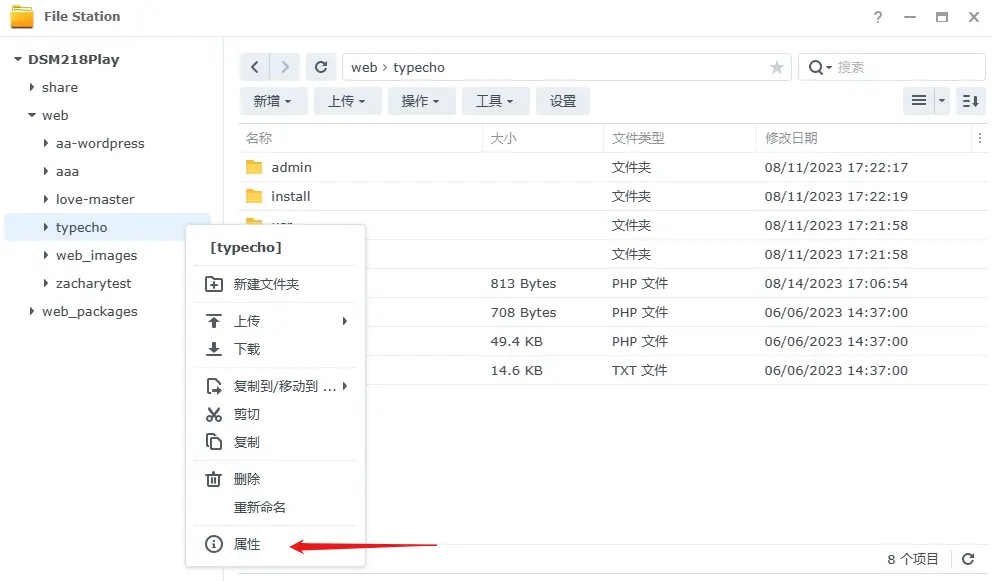
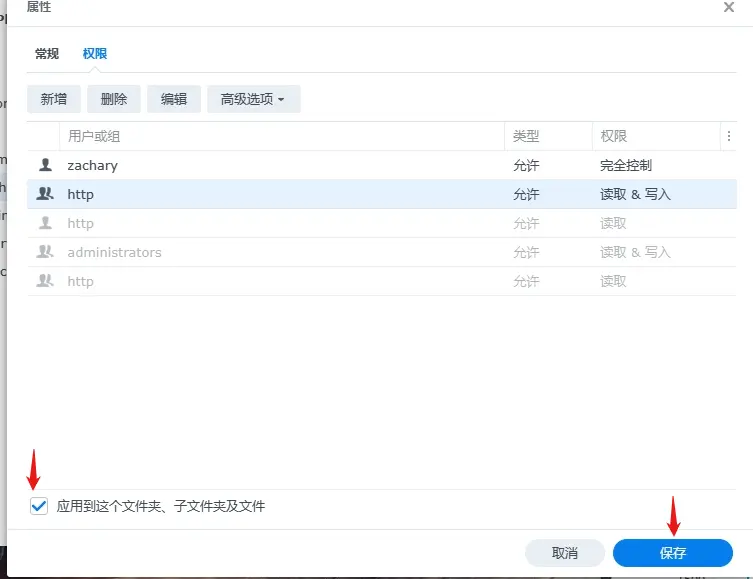
打开filestation,找到我们的typecho文件夹,右键选择 属性

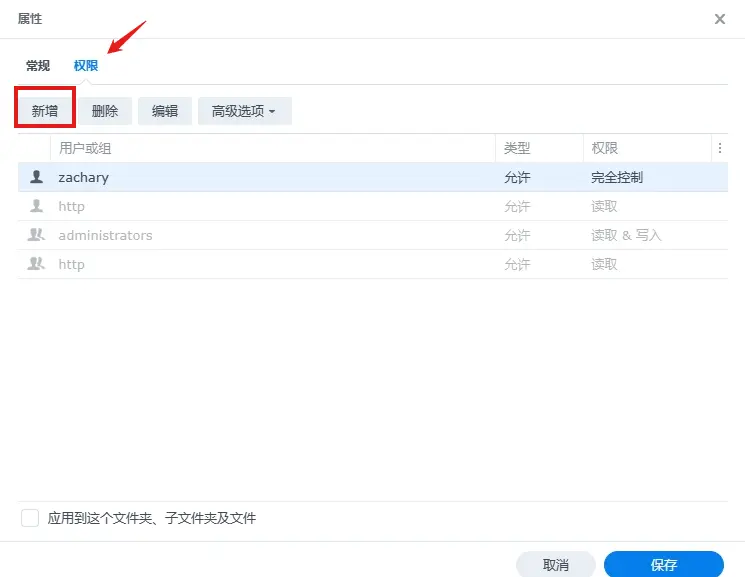
点击 权限 ,然后 新增

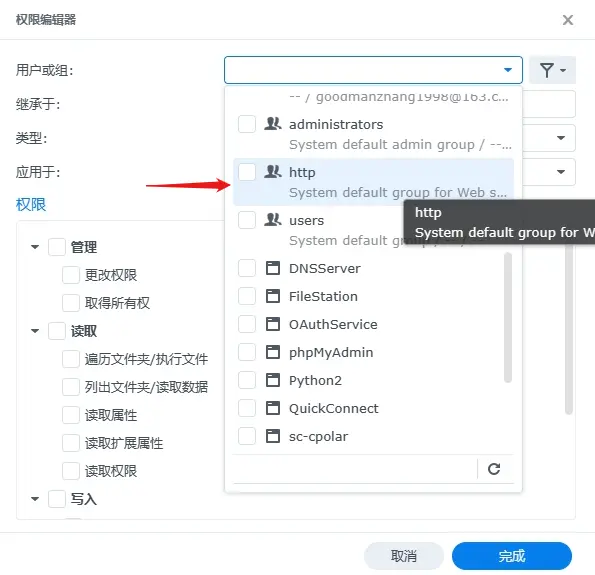
勾选 http ,使得我们之后可以在浏览器端管理和编辑网站内容。

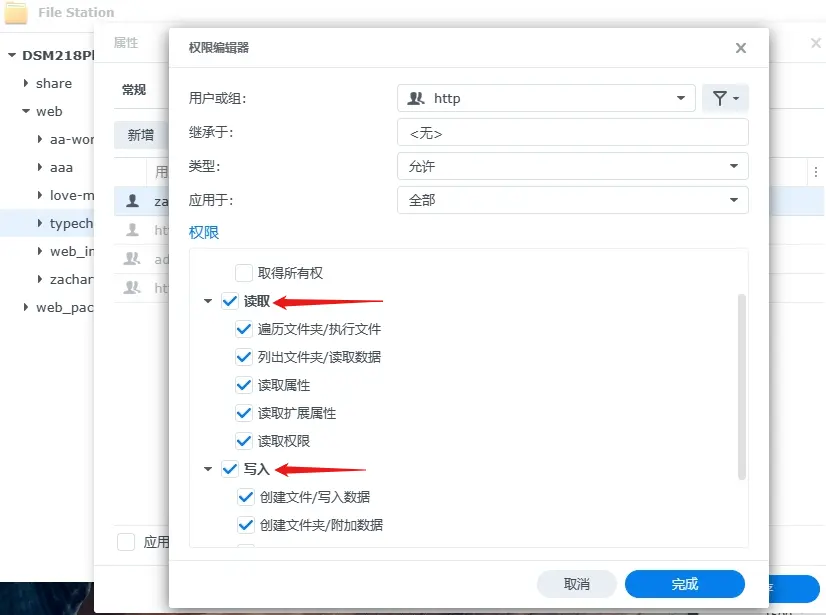
给予 http组 读取 和 写入 的权限。

点击 保存

通过以上步骤我们将typecho博客程序文件上传至nas系统,并给予浏览器端的访问权限。接下来我们要安装博客程序所需的软件环境。
2. 安装并配置个人博客运行环境:
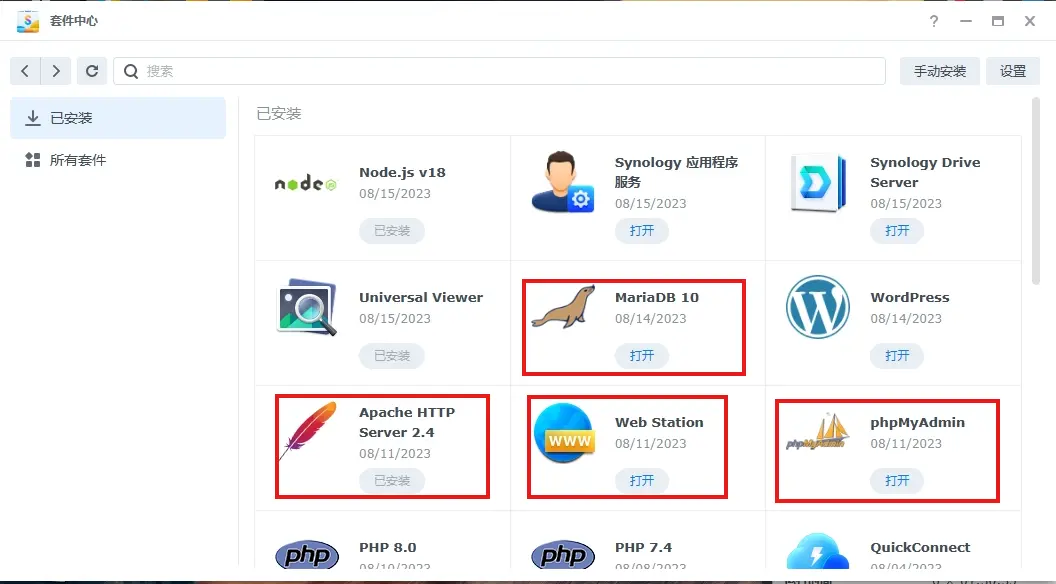
个人博客网站比起之前介绍的简单网站要复杂,因此也需要更多的软件支持。因此,我们搭建个人博客网站的工作,从安装软件开始。首先我们要安装typecho的运行环境,运行环境所需的软件包括Apache2.2、PHP7.4(该套件我们之前已经安装)、MariaDb、phpMyAdmin(数据库图形化软件)。这些套件我们都能在群晖系统的“套件中心”中找到。
接下来,我们来安装网站部署所需的环境:
打开群辉套件中心,我们需要安装如下几个软件:

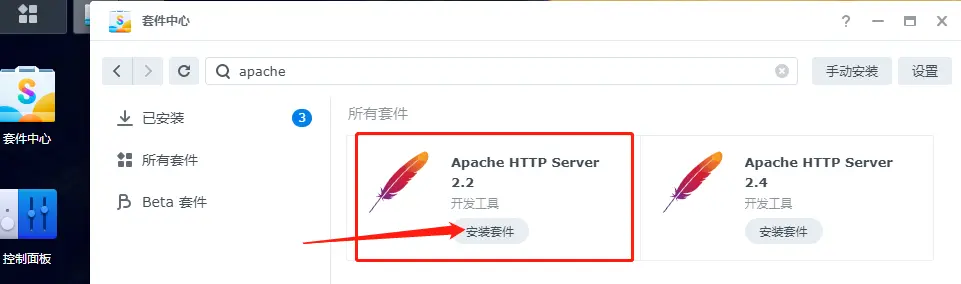
2.1 安装Apache2.2

2.2 安装MariaDb 10
在安装MariaDb 10时,程序会要求设置密码,我们需要将这个密码保存好,否则可能导致typecho访问数据库失败。只有设置了符合要求的密码后,才能进入下一步安装步骤。



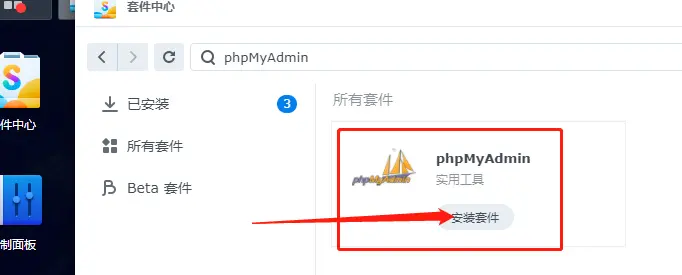
2.3 安装phpMyAdmin

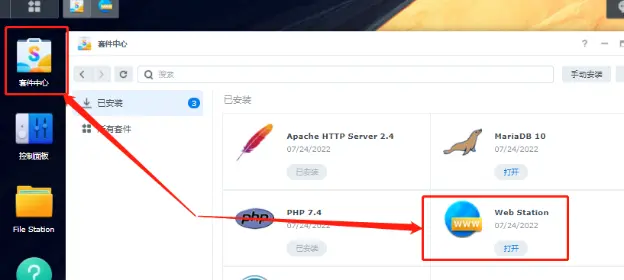
安装完上述软件后,就可以创建typecho博客必须的数据库,而创建数据库,则要用到phpMyAdmin数据库软件。在套件中心中找到phpMyAdmin,点击“打开”按钮


输入用户名和密码登录数据库(此处需要注意,登录名和密码是MariaDb 10的登录名和密码,用户名为root,密码则是MariaDb 10安装时设置的密码)。
2.4 创建typecho数据库
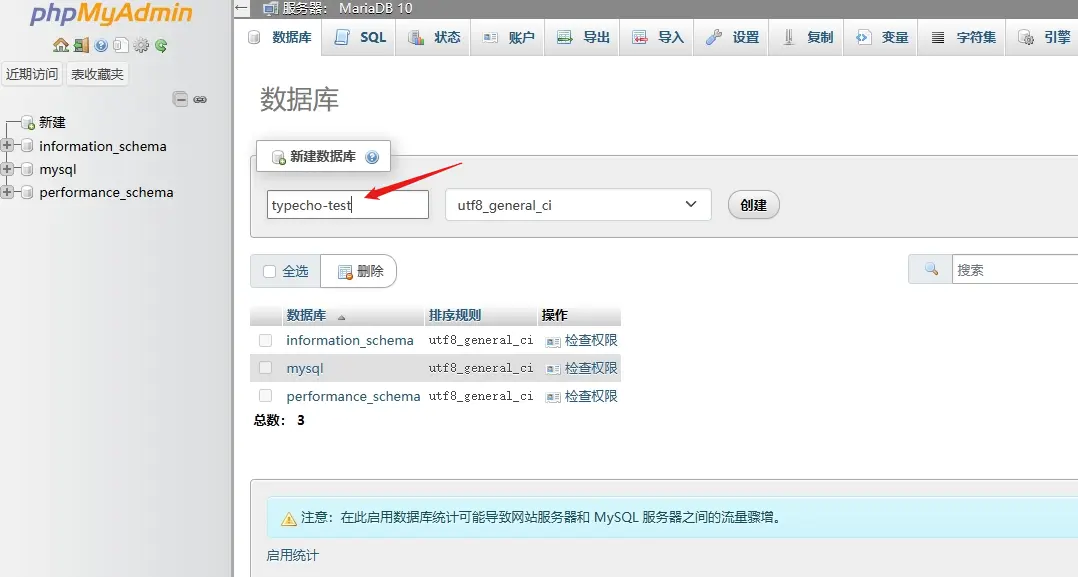
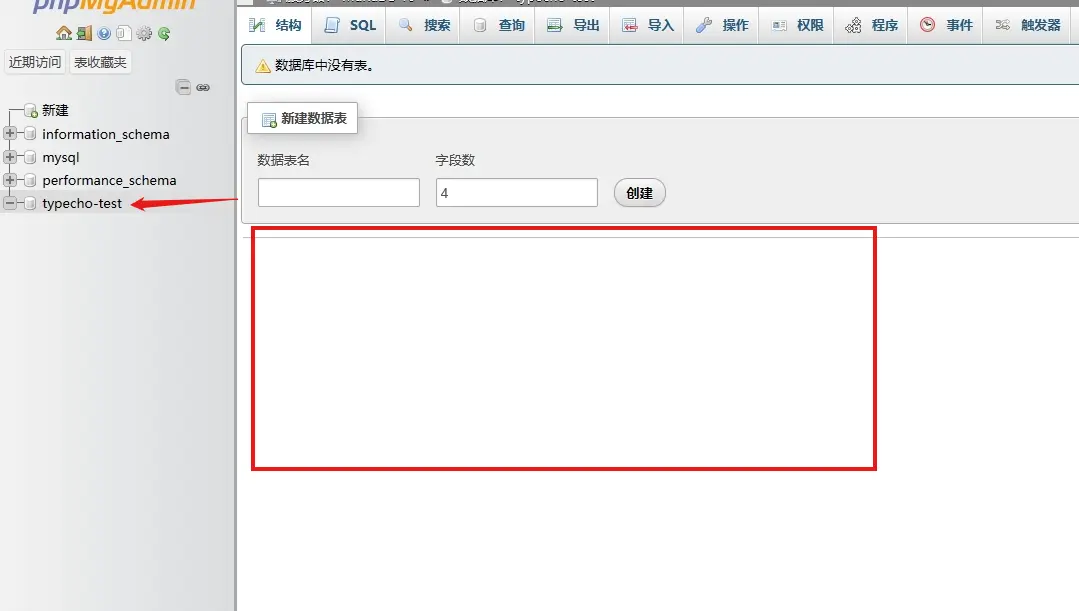
进入phpMyAdmin后,我们会看到一连串令人眼花缭乱的列表文件,不用管他们,我们只需要专注于建立能够适应typecho的简单数据库即可。选择左侧总览页面的“新建”按钮,创建一个名为typecho-test的数据库。


点击 创建 后,会出现一个空数据库;在我们稍后后部署好typecho个人博客后,数据库中会自动建立各种表单以记录我们博客的数据。

3. 配置typecho网站容器
我们在之前的文章中介绍过,要将一个网站发布到网上,必须在一个“壳”里运行网站,而我们的typecho网站想要发布到公网,也需要这样一个“壳”,这个“壳”就是我们即将要配置的网站容器,也就是我们之前使用过的web station套件。
在群晖系统中打开web station套件,在套件的主界面,找到“新增”按钮,点击后,等待安装,到 已安装界面找到webstation,点击 打开

3.1 脚本语言设置
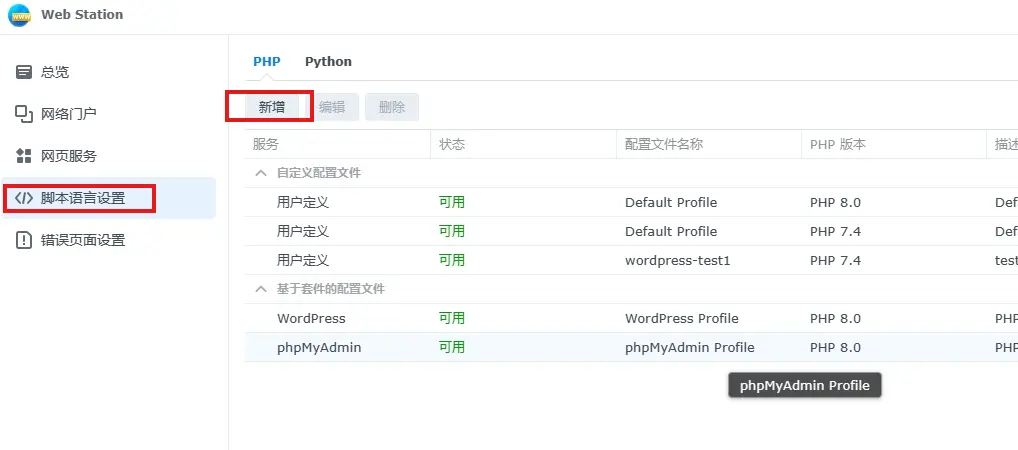
在套件的主界面,找到“脚本语言设置”按钮,然后点击 新增

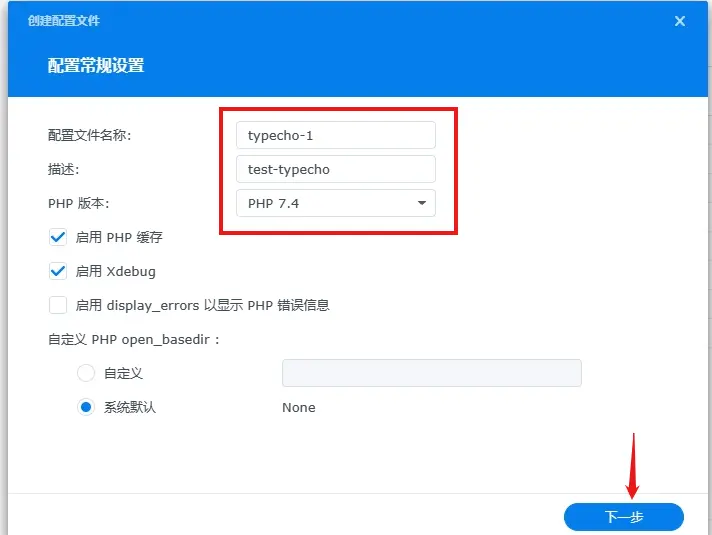
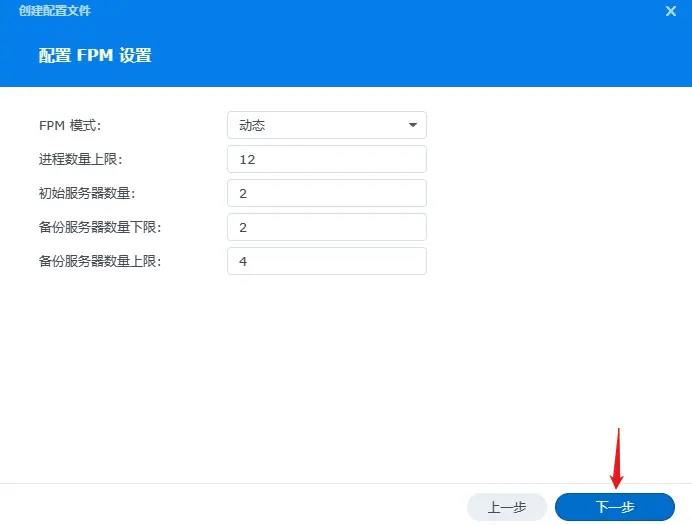
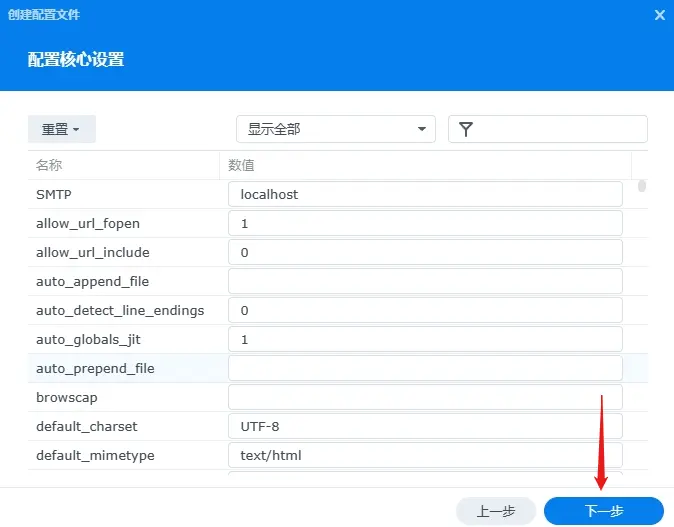
填写 配置文件名称 和 描述 选择 PHP版本 ,点击 下一步

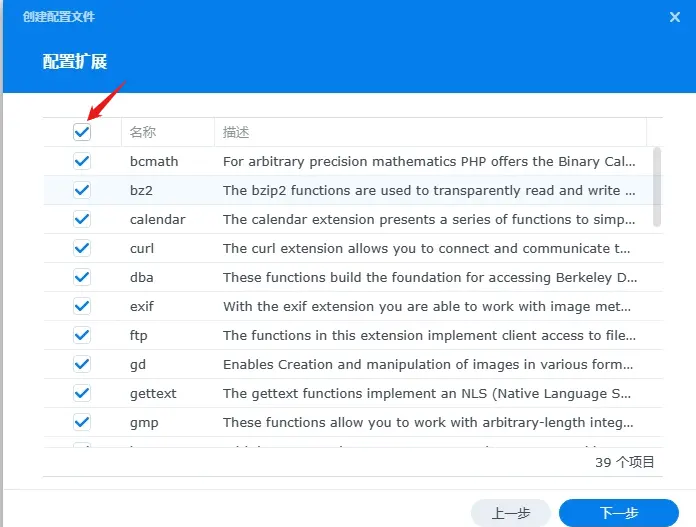
此步骤为配置网站运行的扩展包,直接全选即可。



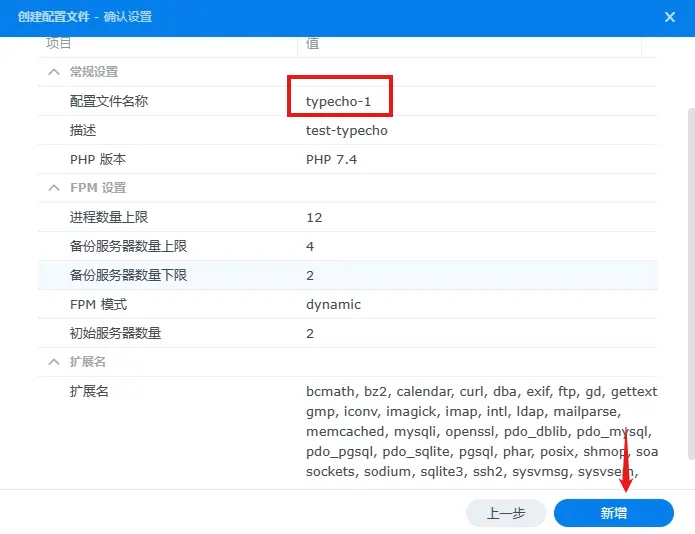
记住这个 配置文件名称,点击 新增

以上是脚本语言设置的步骤,接下来我们来配置网页服务。
3.2 网页服务设置
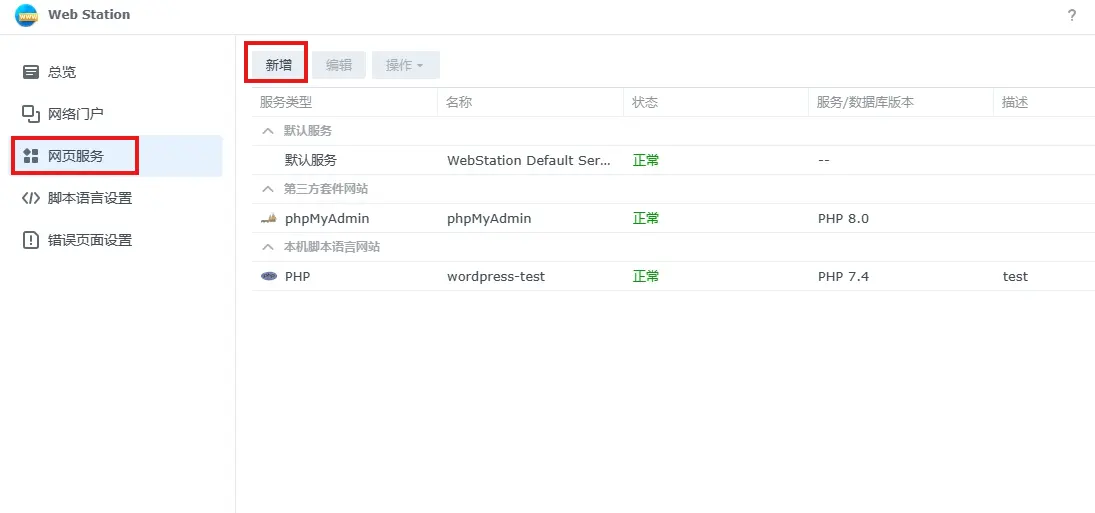
在左侧菜单栏中 点击 网页服务项,点击 新增

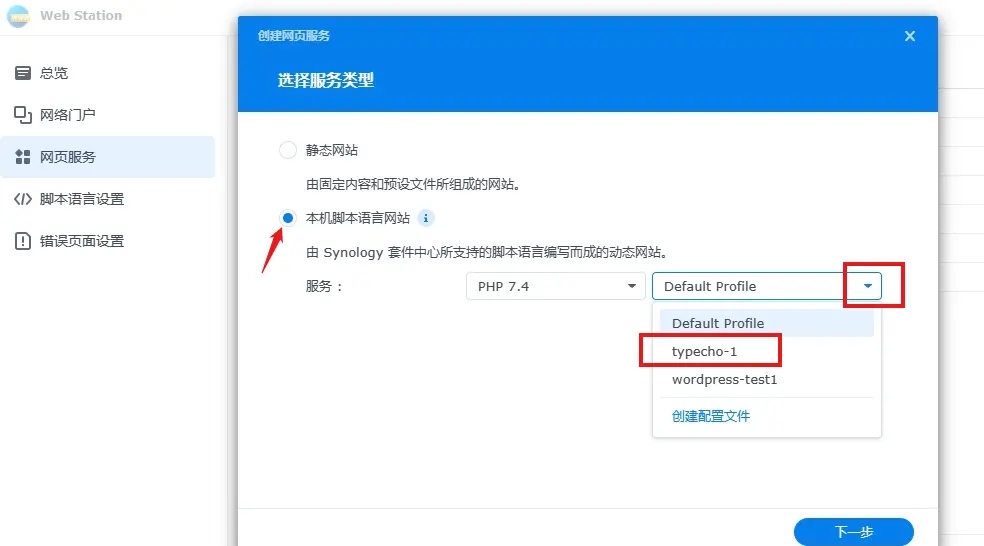
选择 “本机脚本语言网站”,在下拉菜单中选择刚才创建的脚本语言 typecho–1,点击 下一步

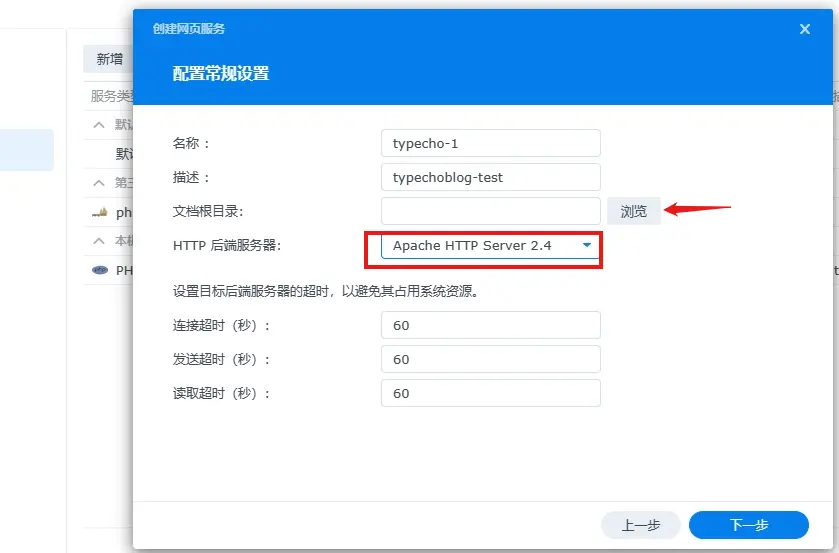
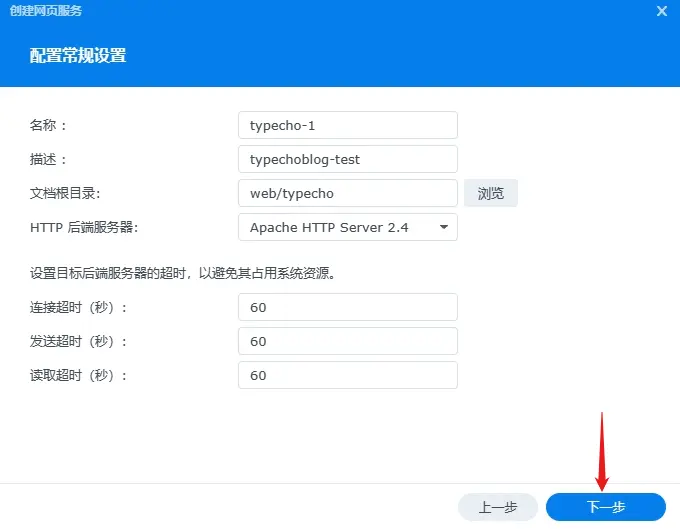
填写完名称,描述 后,在 文档根目录 中 点击 浏览

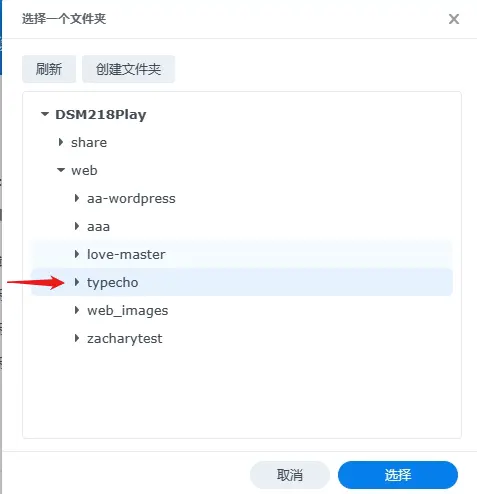
此处我们选择刚刚 从typecho官网上下载并解压到web路径下的安装包文件夹,点击 选择

HTTP后端服务器选择在配置运行环境过程中安装的 Apache2.4,点击 下一步

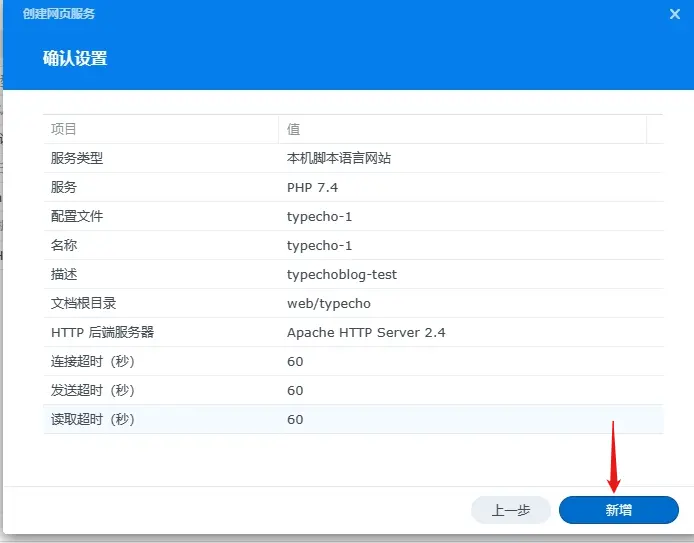
确认信息,点击 下一步

3.3 网络门户设置
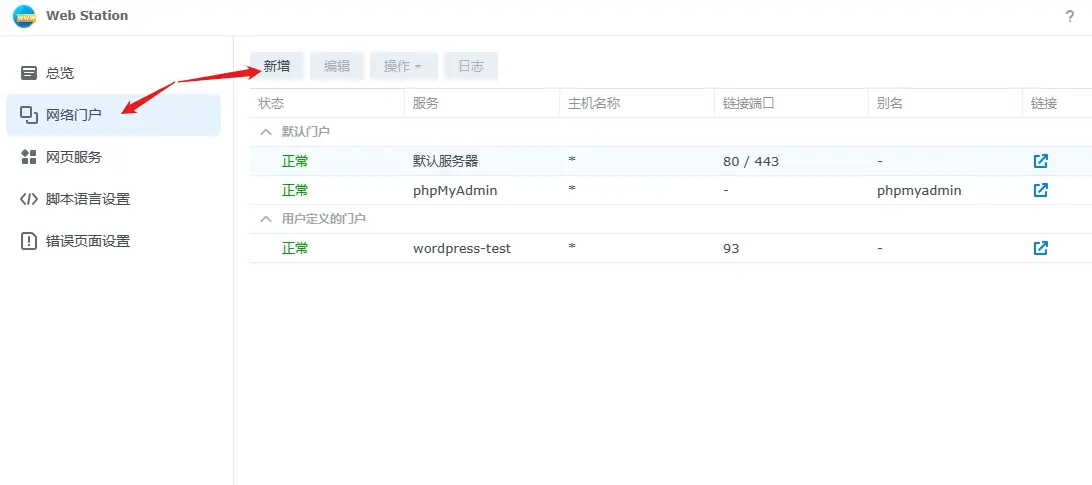
在左侧菜单栏中 点击 网络门户 项,点击 新增

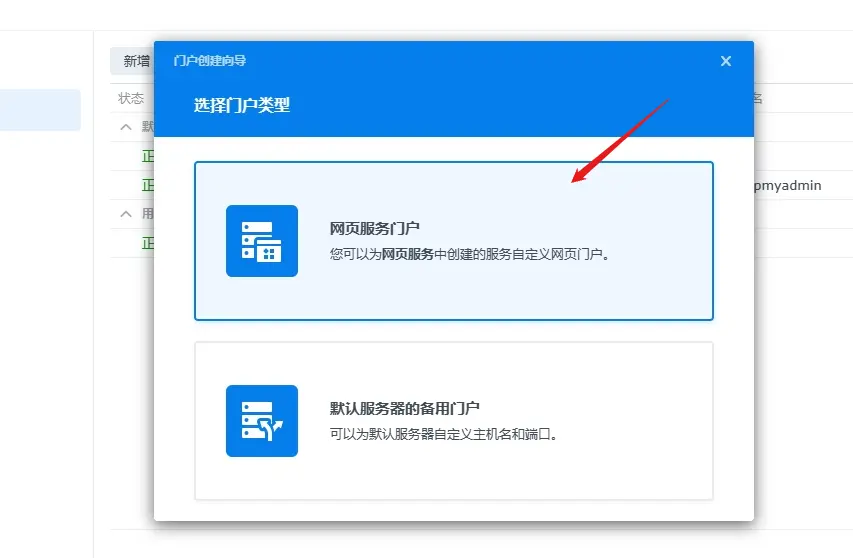
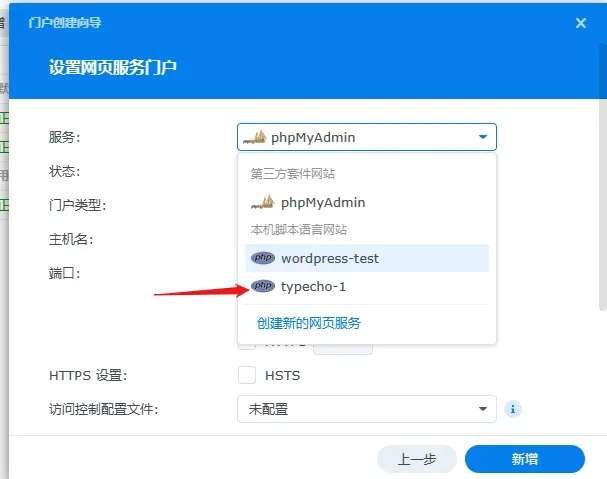
选择 网页服务门户

在 服务 中,我们选择刚刚配置的 typecho–1 网页服务

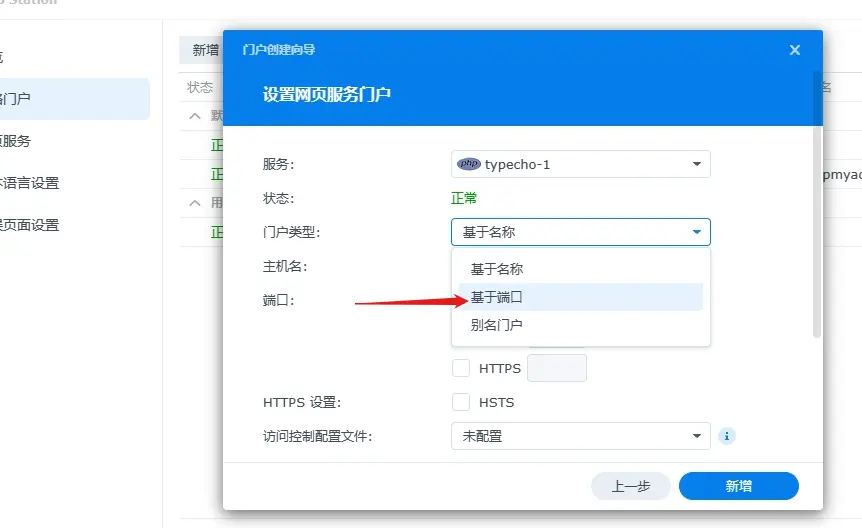
门户类型,我们建议选择 基于端口

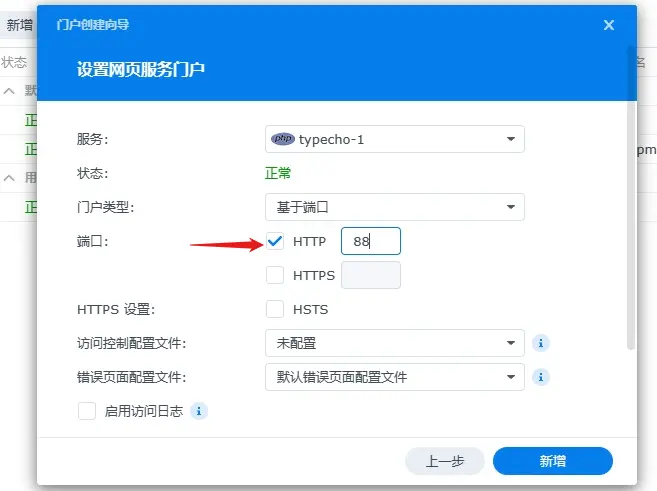
这里需要注意,无论是选择“基于名称”还是“基于端口”,我们都尽量选HTTP项,并为其指定对应的网页输出端口,否则会导致无法显示正确的博客网页(cpolar可以设置针对公共互联网访客的https选项,为web station的https选项针对的是内网访客)。

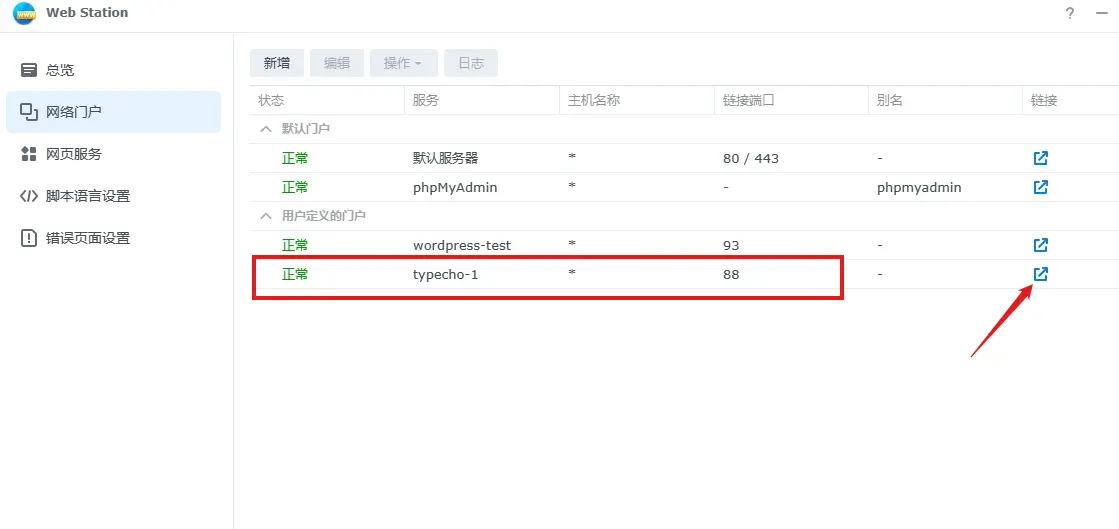
点击 新增 后,在webstation中的 “用户自定义门户”中出现我们所配置的 typecho-1 ,端口为88.

点击右侧的链接箭头,会自动跳转至端口号为 88 的本地页面,到这里说明我们的typecho博客在本地局域网环境内可以正常运行,我们配置博客容器的工作也就大功告成,接下来是设置博客网站的步骤:
4 注册typecho博客网站,并与数据库建立链接
4.1 博客网站初始化
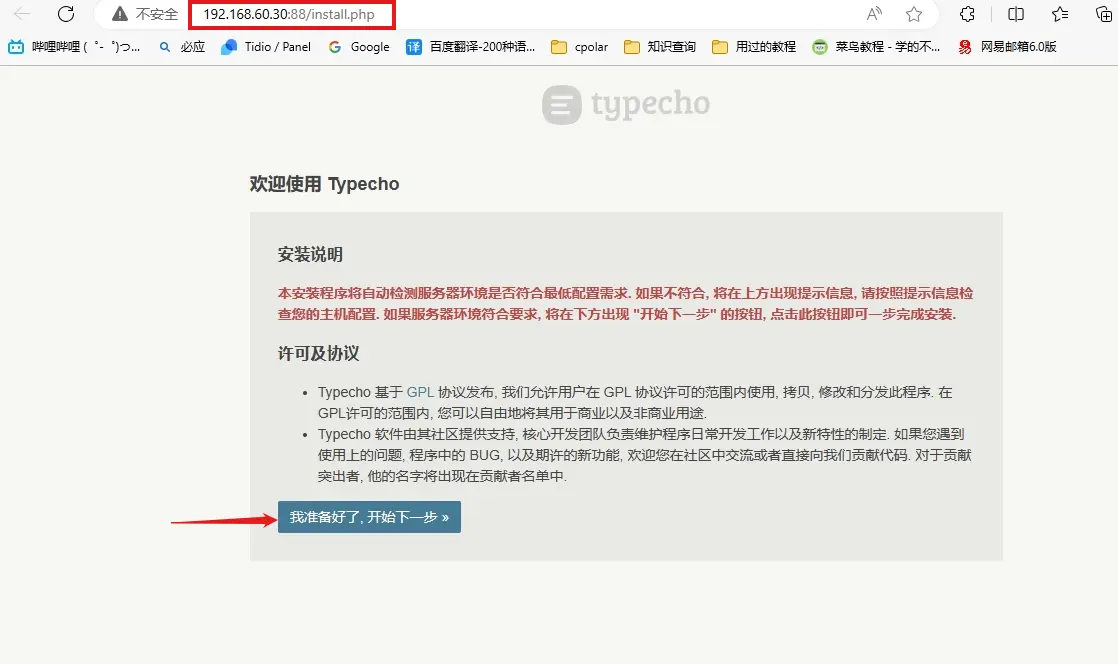
进入博客网站的注册页面,我们点击开始下一步。

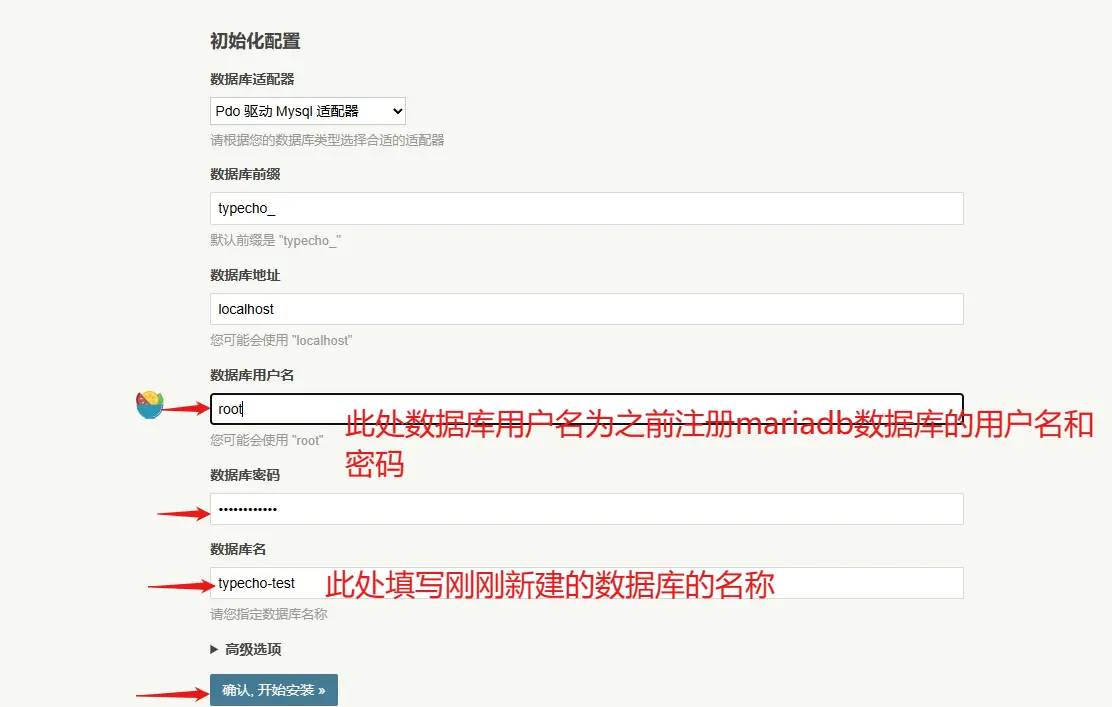
输入我们之前注册的 mariadb 数据库的用户名和密码,并正确填写我们在 Phpadmin 中,新建的名称为 typecho-test 的数据库。

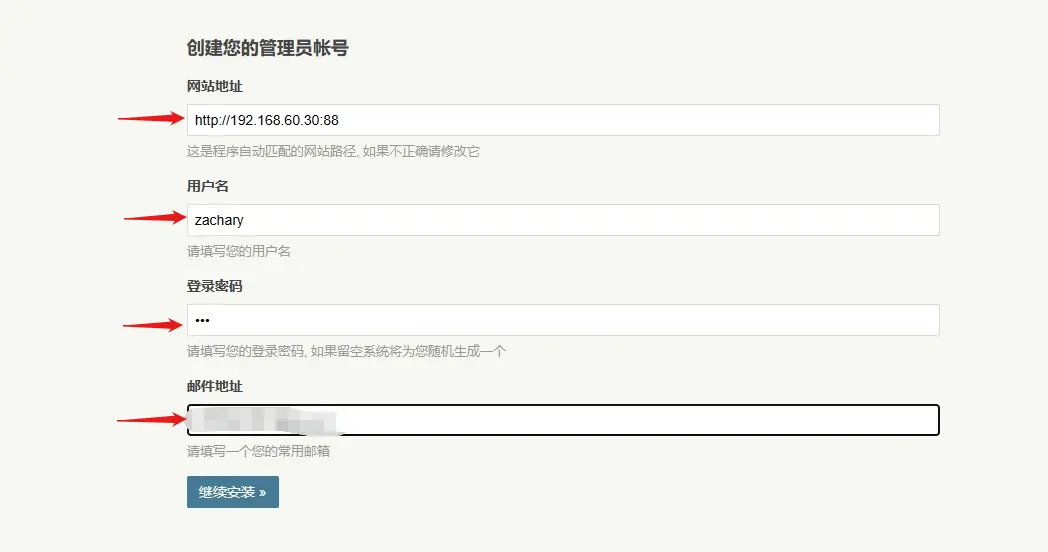
创建一个博客网站的管理员账号:

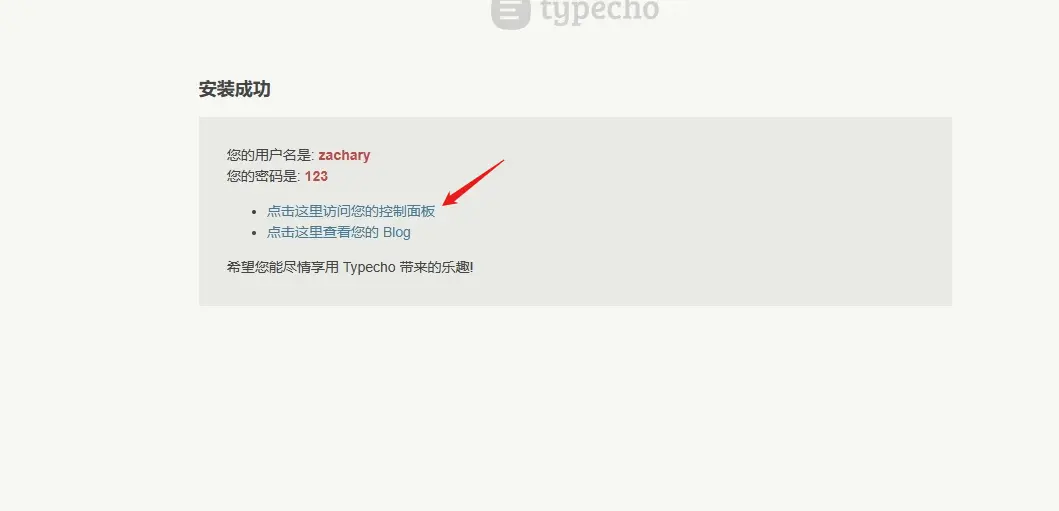
创建成功后,我们即可访问博客的控制面板。

4.2 测试博客核心功能
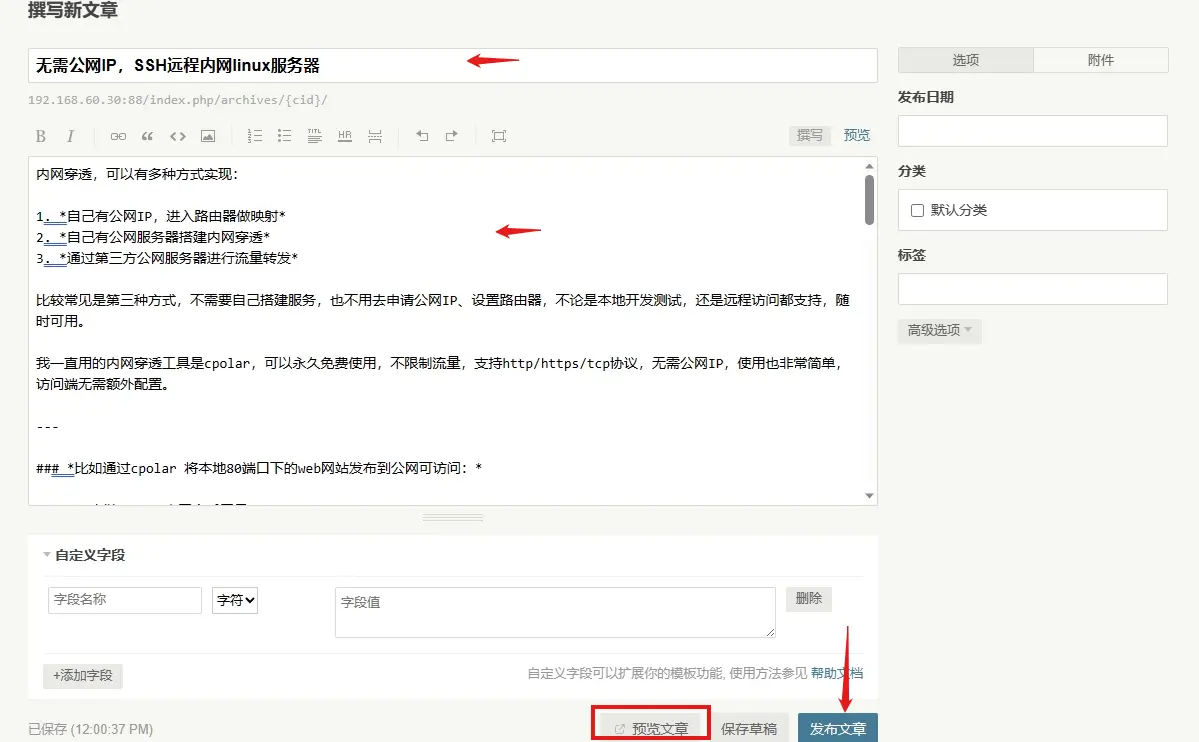
点击左上角 撰写 我们即可输入文章等内容 。

输入完成后,点击 发布文章

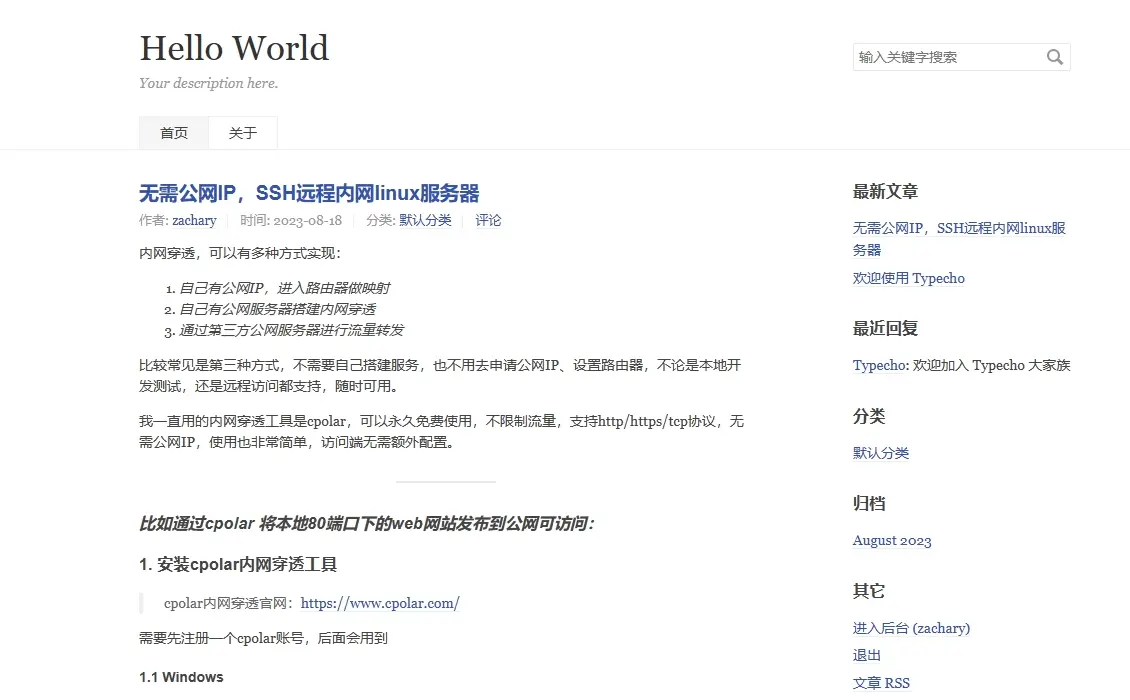
文章成功发布,点击右上角 网站 可以查看网站前端页面。

在前端可以看到我们刚才输入的新文章。

在1-4 章内容中,我们首先下载并上传了 typecho安装文件;安装了网站运行所需的软件环境;配置了网站容器,成功实现局域网访问typecho个人博客,那么,要想让自己的博客让别人访问到,就需要使用cpolar将本地博客映射到公网上,接下来我们使用cpolar将本地博客发布至公网。
5. 使用cpolar将typecho博客发布至公网,并配置自定义域名
5.1 在群辉nas中安装cpolar
在之前的文章中,我们为大家介绍了如何在群晖6.X系统下安装cpolar,并使用cpolar进行一些简单的操作(如公共互联网访问群晖NAS,将群晖NAS上的网页发布到公共互联网上),不过随着群晖系统的更新换代,此时的用户大多使用更新版本的群晖7.X。虽然群晖的操作系统都是Linux的定制版,但在细节上还是有所区别。从这篇文章开始,我们就为大家详细介绍,如何在群晖7.X系统上安装和使用cpolar。
群晖系统的软件安装程序与windows有很大不同,同时群晖系统对原生Linux系统的修改,导致群晖想要安装cpolar,只能通过手动安装套件的形式进行。首先,我们下载cpolar的群晖系统套件。
cpolar群晖套件下载地址:https://www.cpolar.com/synology-cpolar-suite

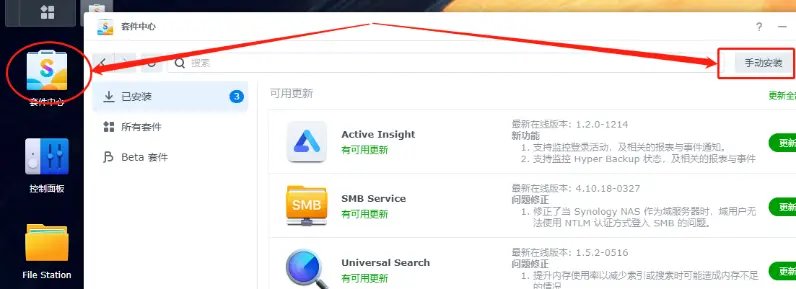
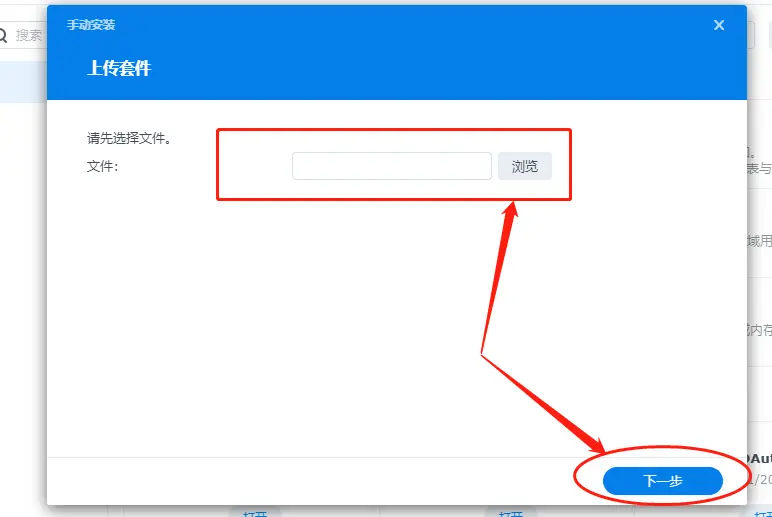
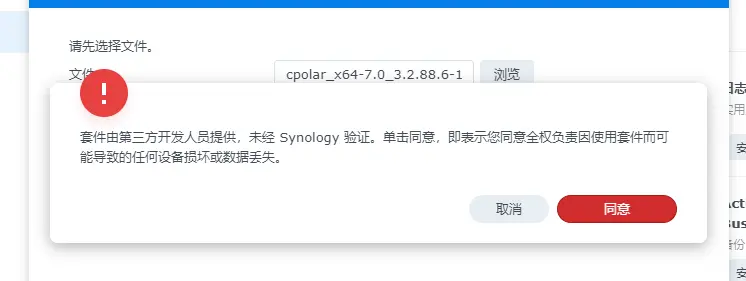
接着,在群晖系统的“套件中心”里,选择“手动安装”,并在弹出的文件选择页面,找到cpolar套件存放位置,点击“下一步”进行安装。在安装开始前,群晖系统会弹出询问提示,我们可不必管他,选择“同意”安装。



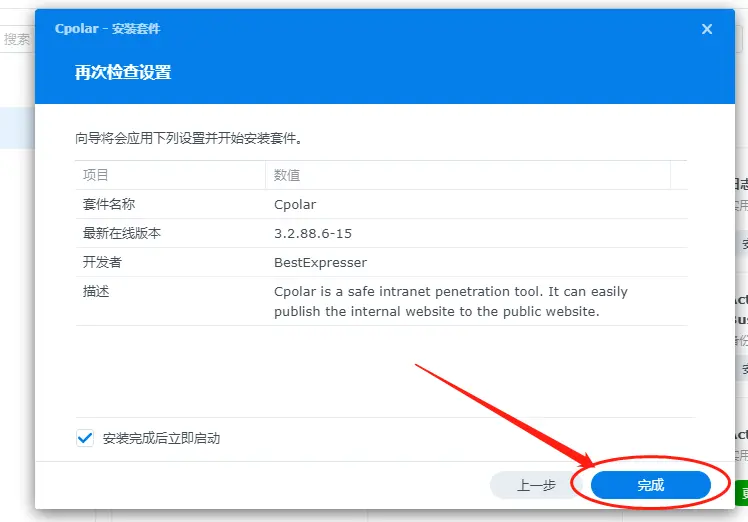
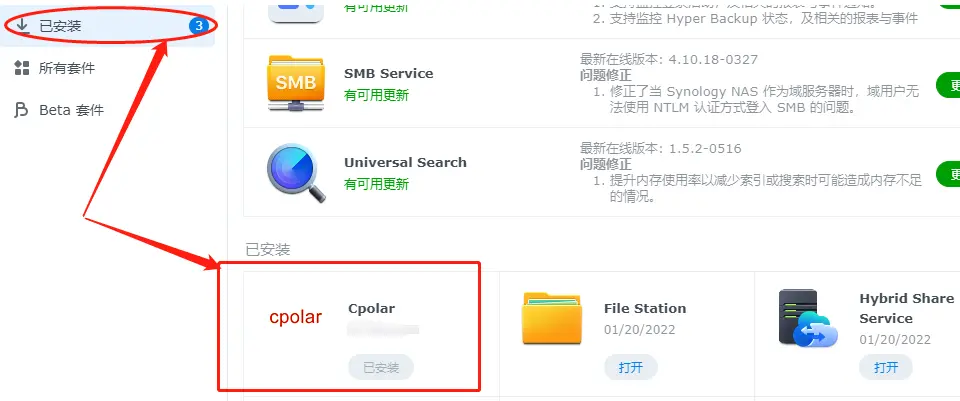
点击同意后,群辉系统会对安装信息进行确认,我们继续点击“完成”。只需等待很短时间,cpolar就能安装完成,此时回到套件中心主页,就能看到cpolar已经加入了“已安装”列表内。


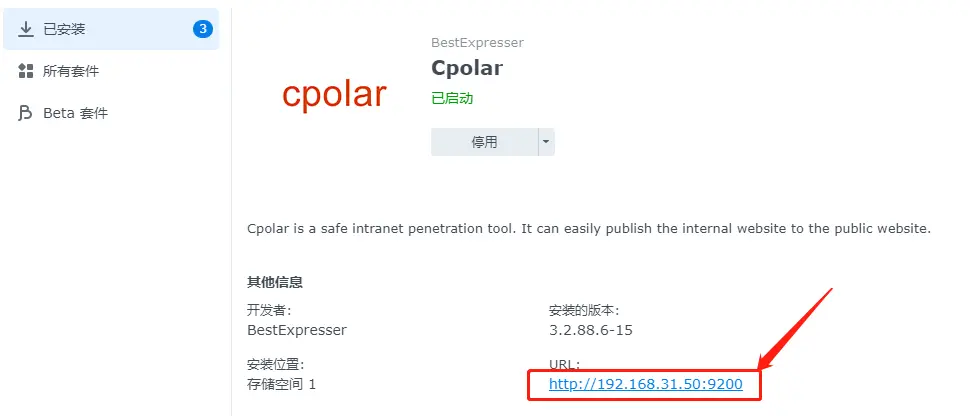
此时我们点击cpolar,就能进入cpolar软件信息页。在这里,我们能找到访问cpolar客户端的URL(cpolar客户端采用Web-UI界面,因此是URL地址)


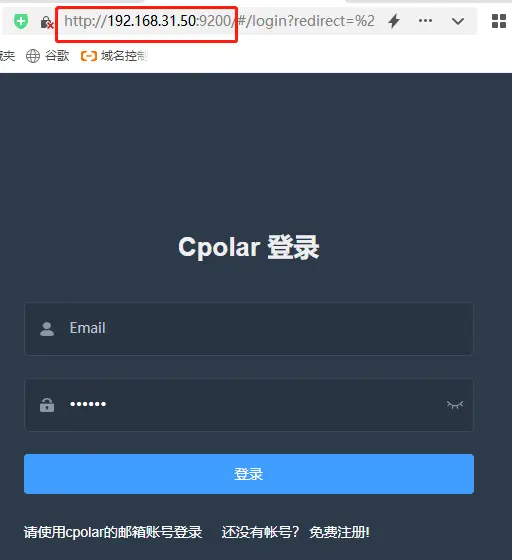
在新开的Web页面,我们能看到cpolar客户端在本地的地址,以及cpolar客户端的登录界面。如果没有cpolar账号的,可以通过该页面下方的“免费注册”链接,快速轻松的获得cpolar账号。
从以上介绍不难看出,在群晖系统上安装cpolar并不复杂,只需简单几步,就能通过cpolar强大的数据隧道功能,将内网的群晖NAS和公共互联网连接起来。
5.2 使用随机域名实现公网访问typecho个人博客
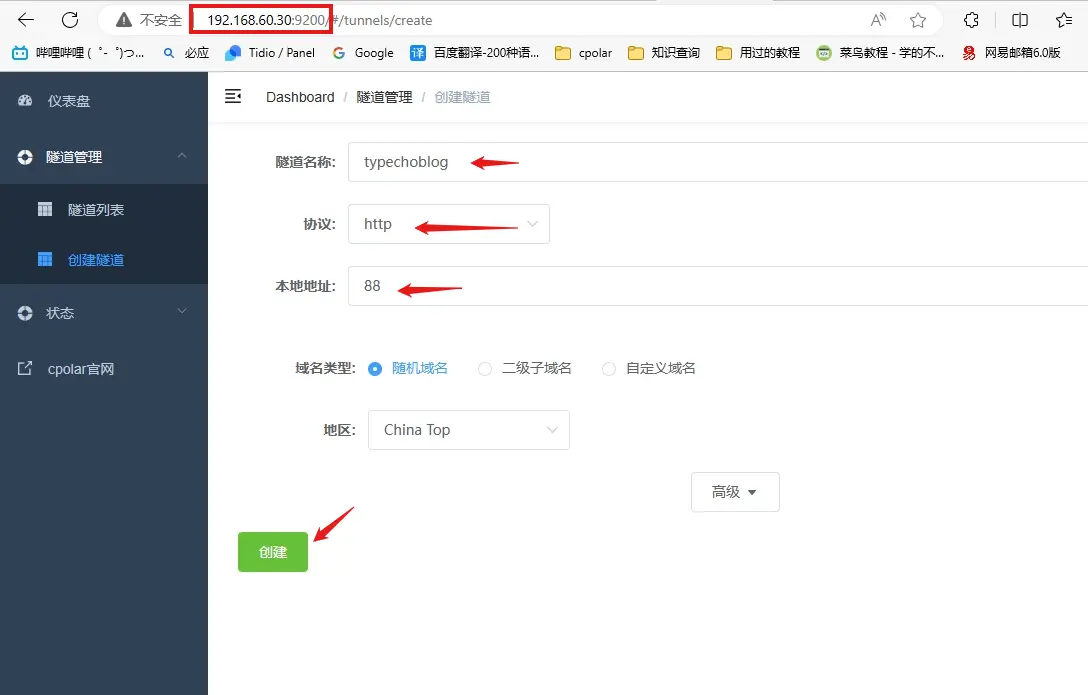
在 隧道管理 项中 我们点击 创建隧道 。与远程访问内网群晖NAS时的设置一样,我们先要对这条隧道进行命名,这里我们就使用typechoblog,作为隧道名称;接着“协议”选择“http”协议;“本地地址”代表的就是该网页的端口号,这里填入“88”;“域名类型”我们先选择“随机域名”,创建出临时隧道以便进行测试;最后的“地区”则根据实际情况选择,这里我们选择China Top。

各项设置完成后,就可以点击页面下方的“创建”按钮,创建一条临时数据隧道,对本地网页进行测试,确认其能够被正常访问到。

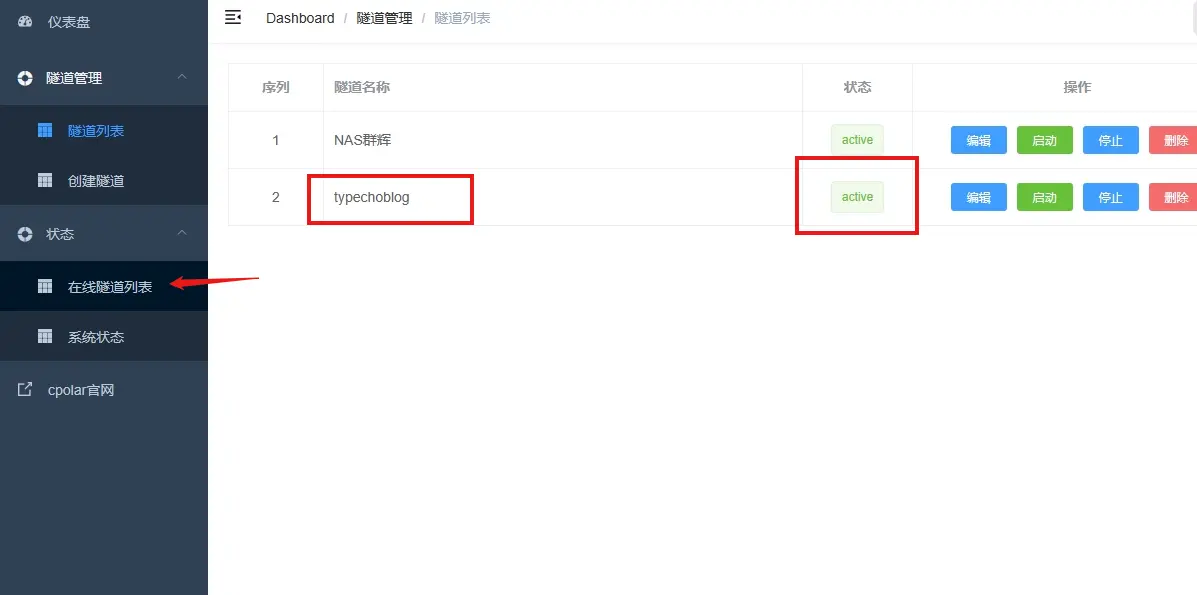
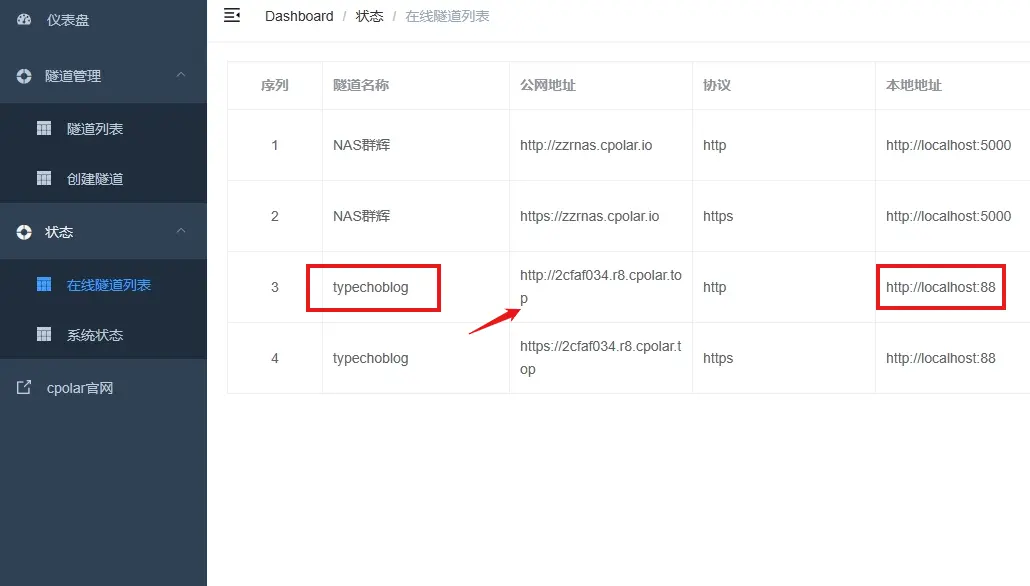
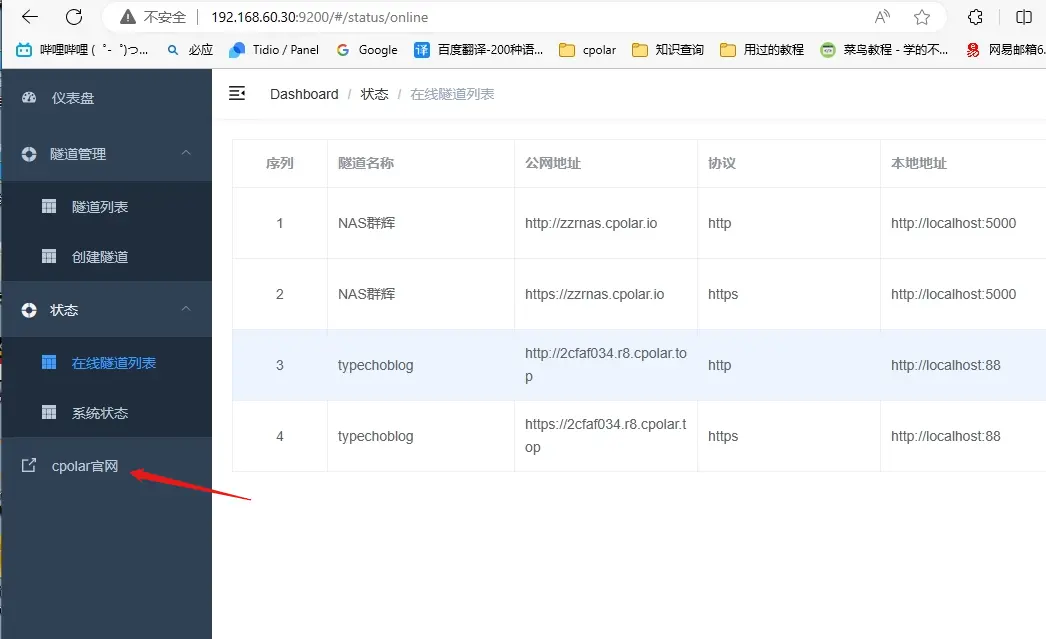
接着我们点击“状态”项下的“在线隧道列表”,找到cpolar客户端生成的临时公网地址,并在浏览器中输入该地址进行访问。


我们打开刚刚建立的cpoalr公网地址后,会发现加载出来的网站样式与刚刚本地打开的typecho博客不同,是因为我们没有将cpoalr生成的公网地址写入typecho的控制台,所以此时typecho博客的格式不能加载出来。
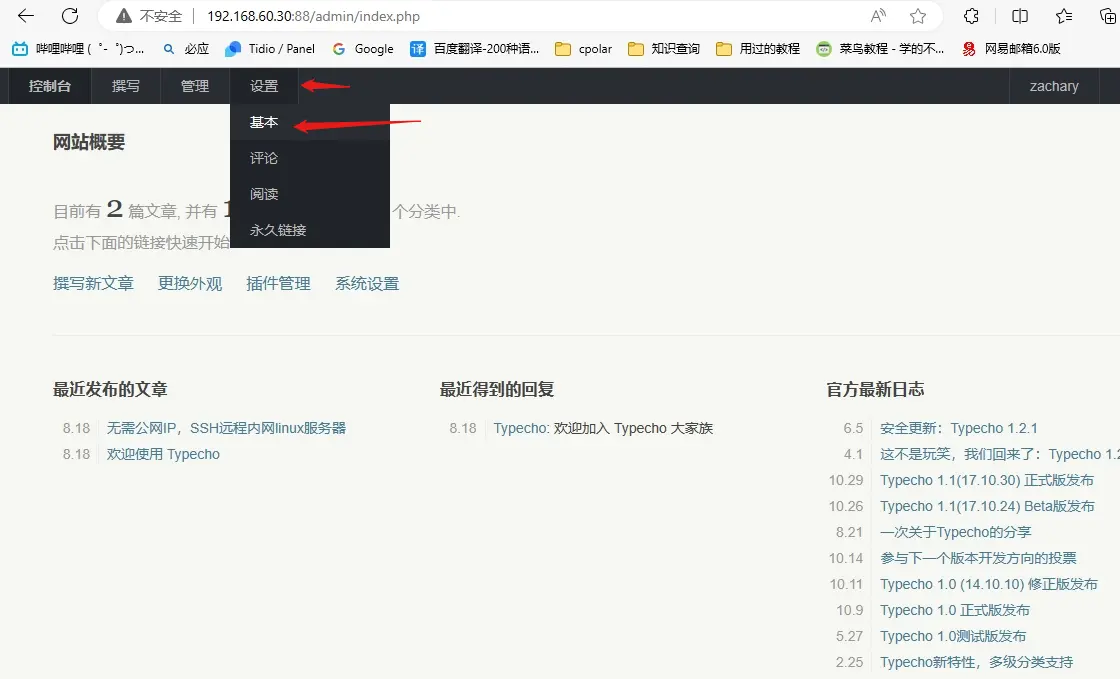
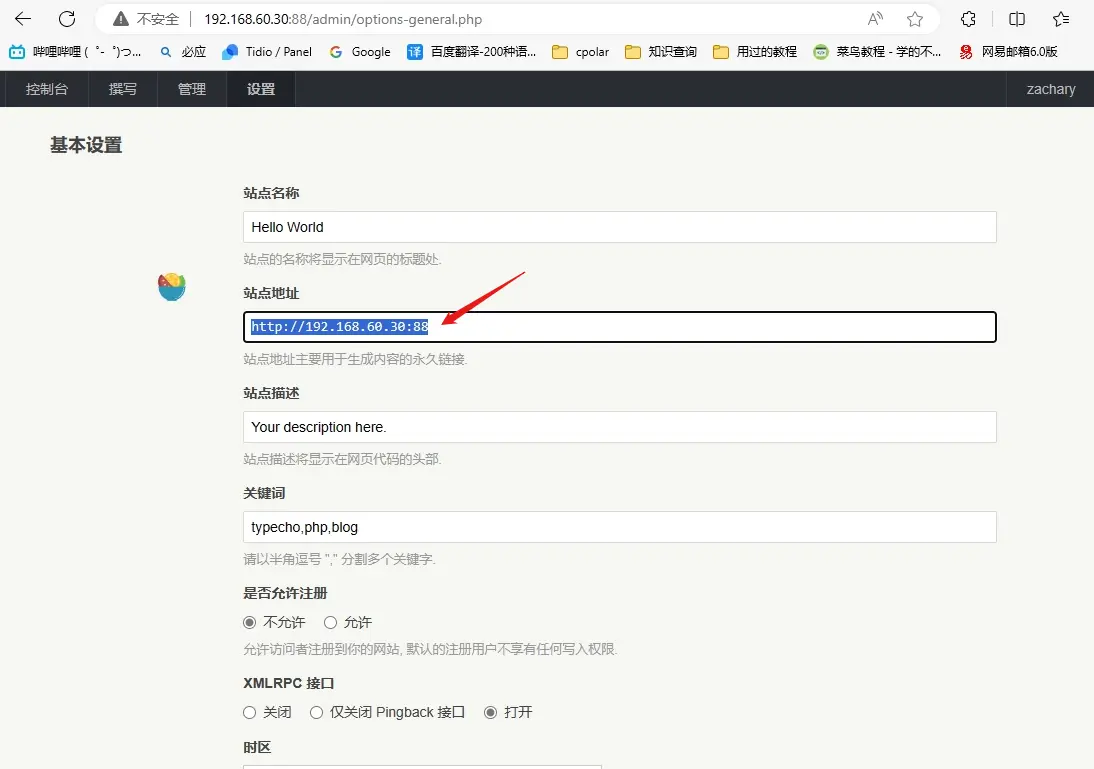
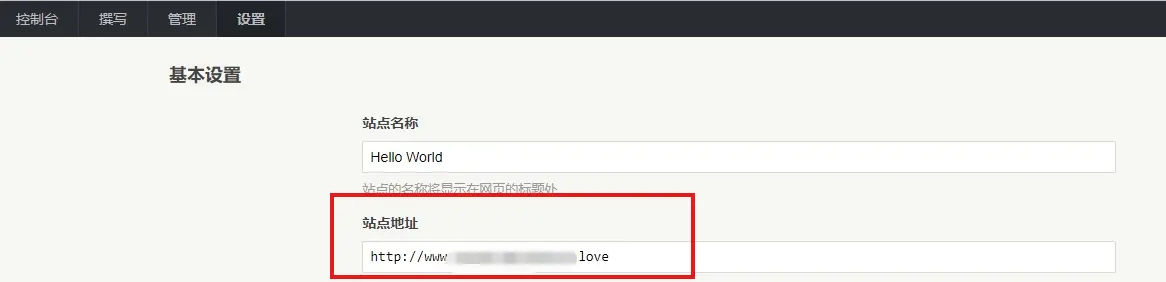
回到我们typecho的本地链接,在 设置 中 找到 基本 选项。

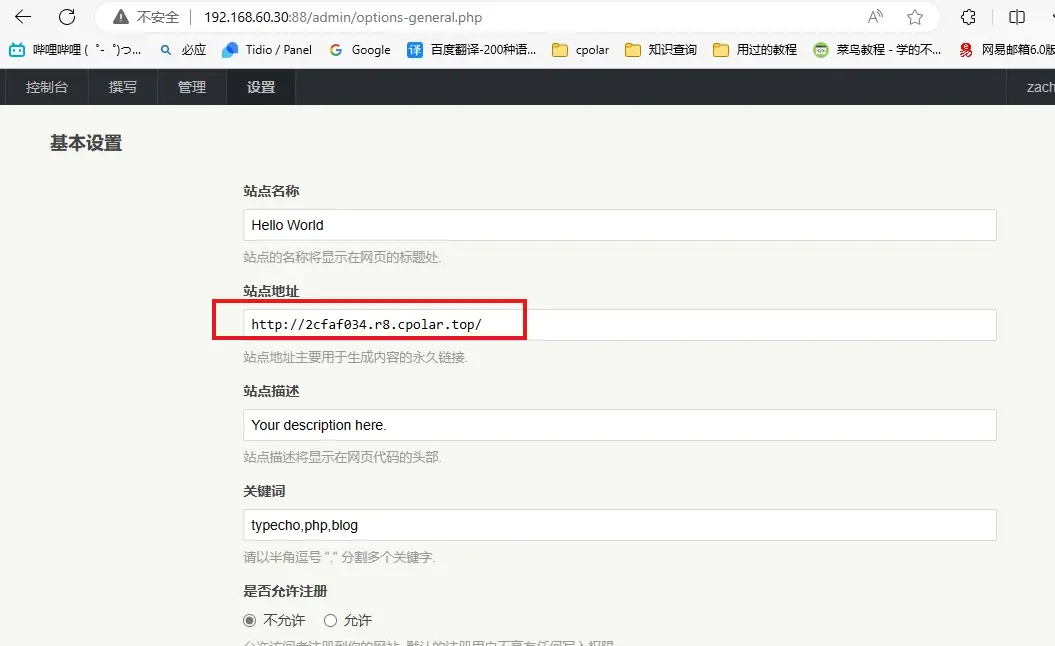
将 站点地址 由 本地地址 改为由cpolar生成的 公网地址


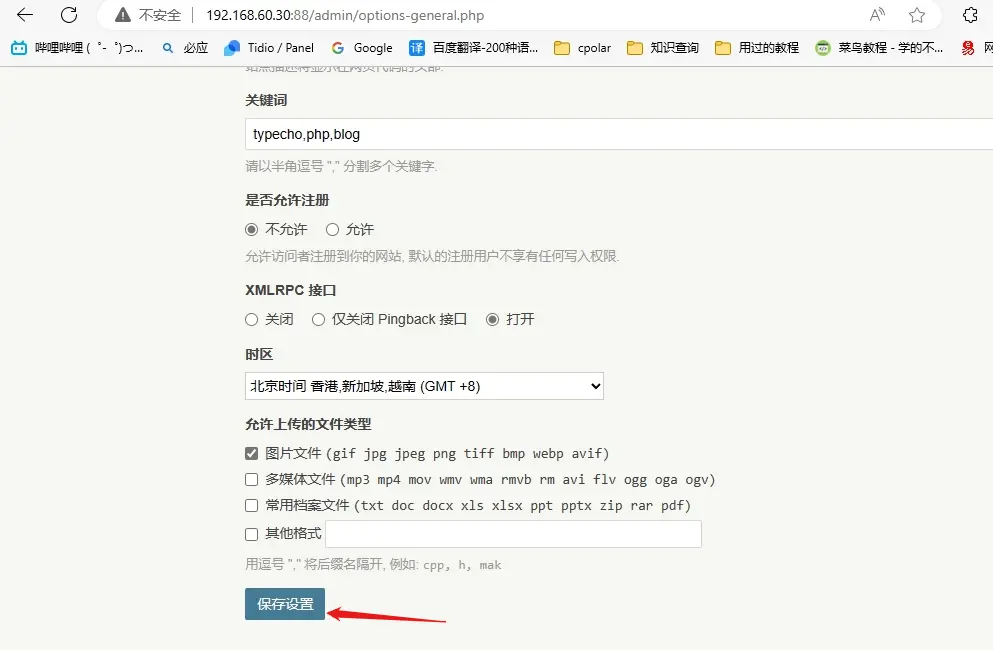
点击 保存

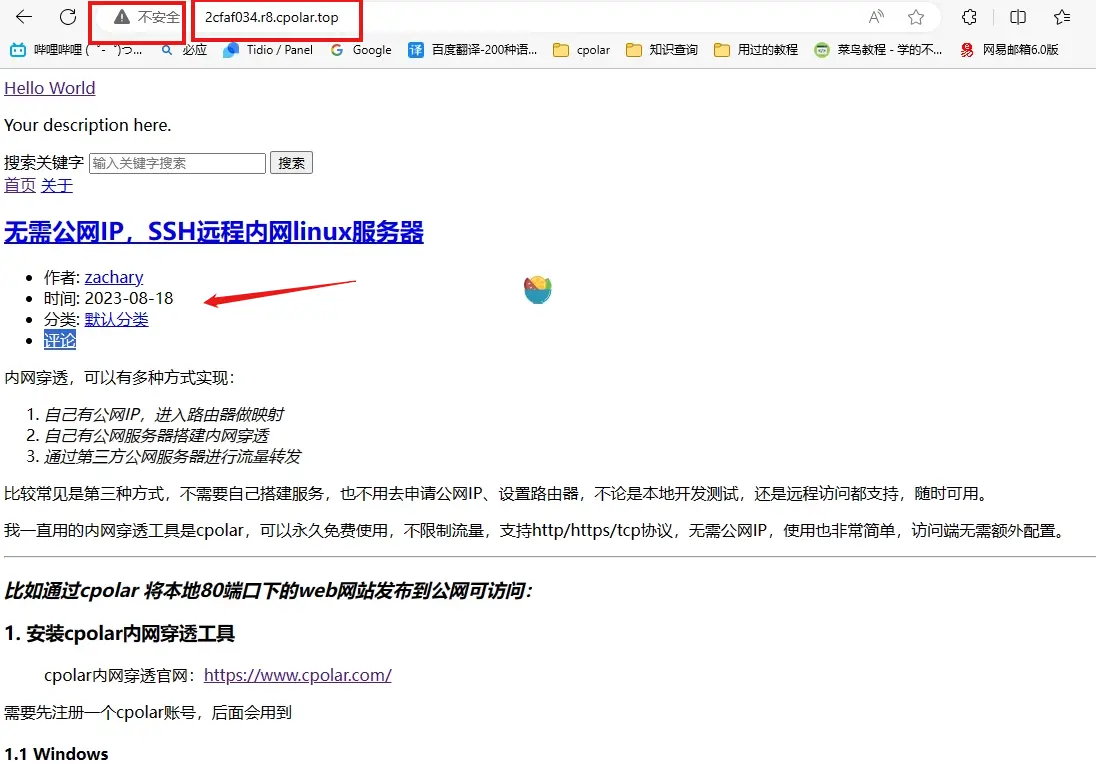
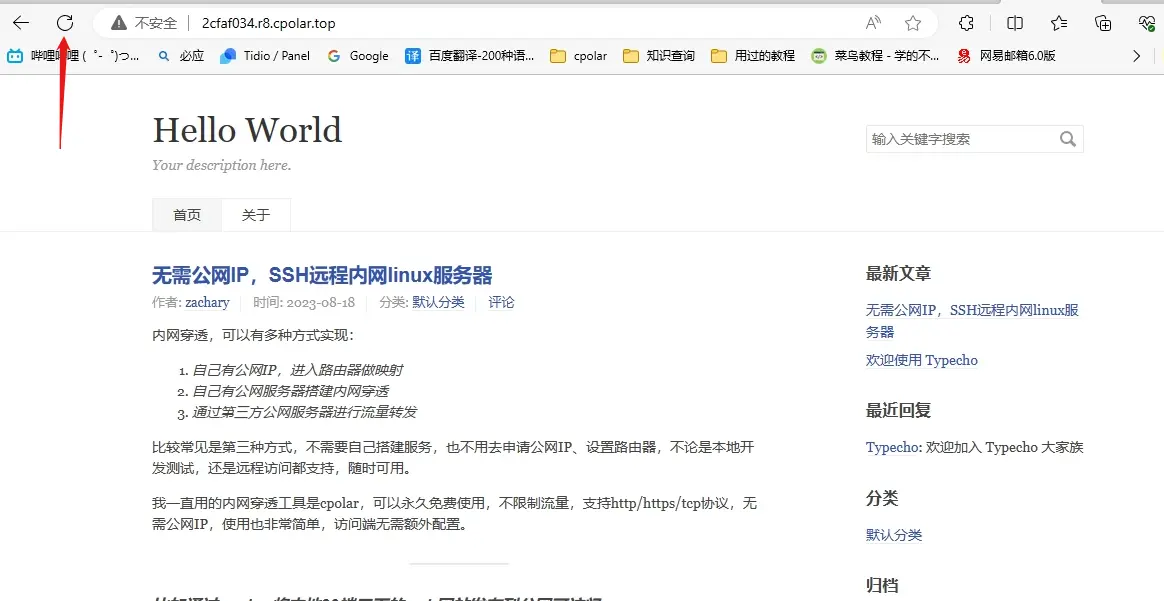
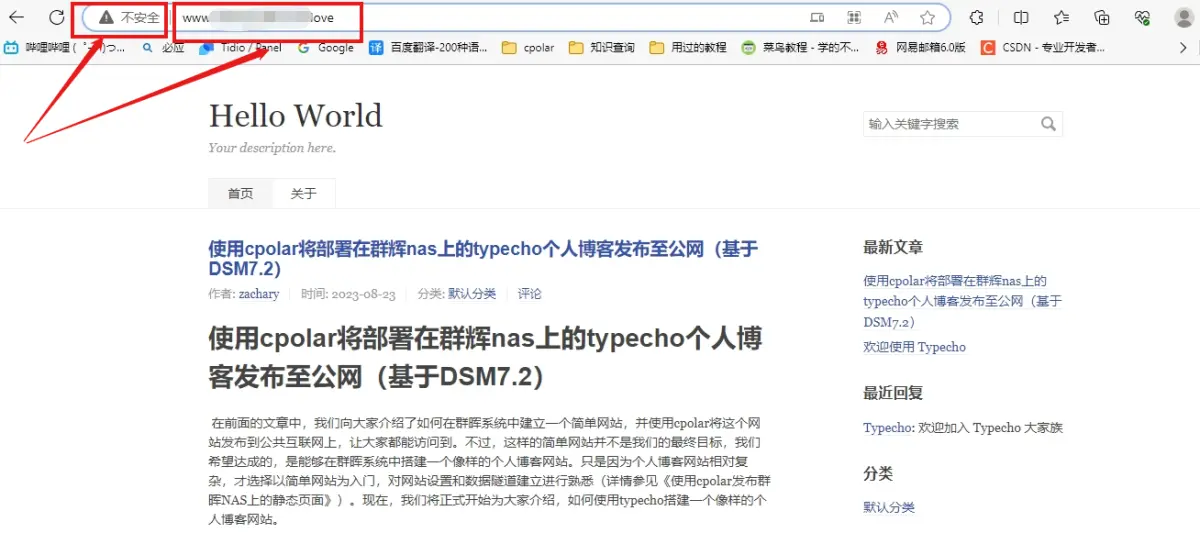
再回到我们之前打开的公网地址,点击刷新,就能看到正确格式的typecho博客了

经过测试,cpolar建立的数据隧道已经成功指向了群晖NAS本地的typecho网页,并且我们也能正常的访问到网页内容,也就说明我们的各项配置都没有问题。不过此时的数据隧道还处于临时链接状态,每隔24小时这个公网地址就会更新一次,为了让我们的网站能够长期稳定访问,我们还需要对数据隧道进行进一步设置,这部分内容我们将在下篇文章中,为大家详细介绍。
5.3 使用保留二级子域名的方式实现公网访问typecho个人博客
要建立一条稳定的数据隧道,需要从隧道的入口和出口两方面进行设置,数据隧道的出口很明显,就是群晖NAS本地的网页(可以在cpolar客户端进行设置),而数据隧道的入口,就是cpolar云端生成的公网地址。因此我们先登录cpolar官网。访问cpolar官网我们可以通过客户端页面左侧的“cpolar”官网按钮访问,

也可以在浏览器中输入“https://www.cpolar.com”进行访问
可以点击上方链接,打开cpolar官网

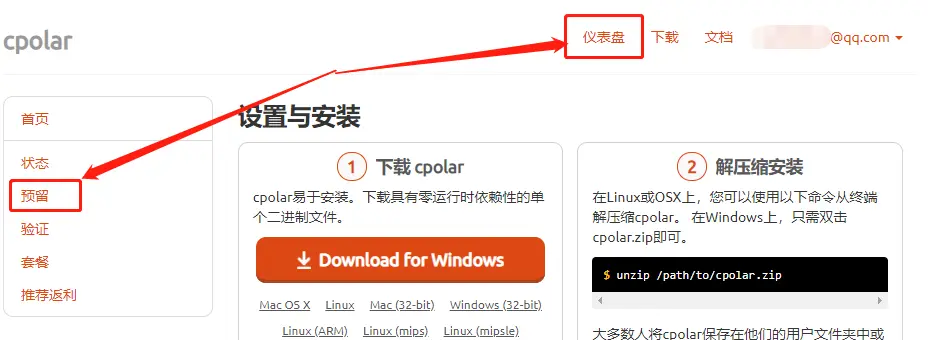
进入cpolar官网并登录个人账号后,我们点击页面左侧的“预留”项,找到“保留二级子域名”栏位。在这个栏位中,我们需要对三项信息进行定义。首先是“地区”,(这里我们填入United States);接着是“名称”栏位,这个栏位填入的信息最终会显示在公网地址中,因此可以选择清晰明了的内容(我们填入网页内容typecho-blog,在这里如果您点击保留时提示此域名已被其他用户注册,您可以根据个人需要进行更改);最后是这条数据隧道的描述,也可以看做注释,方便我们区分不同数据隧道所指向的内容。


在填完各项信息后,就可以点击栏位右侧的“保留”按钮,将这条网页数据隧道保存下来。
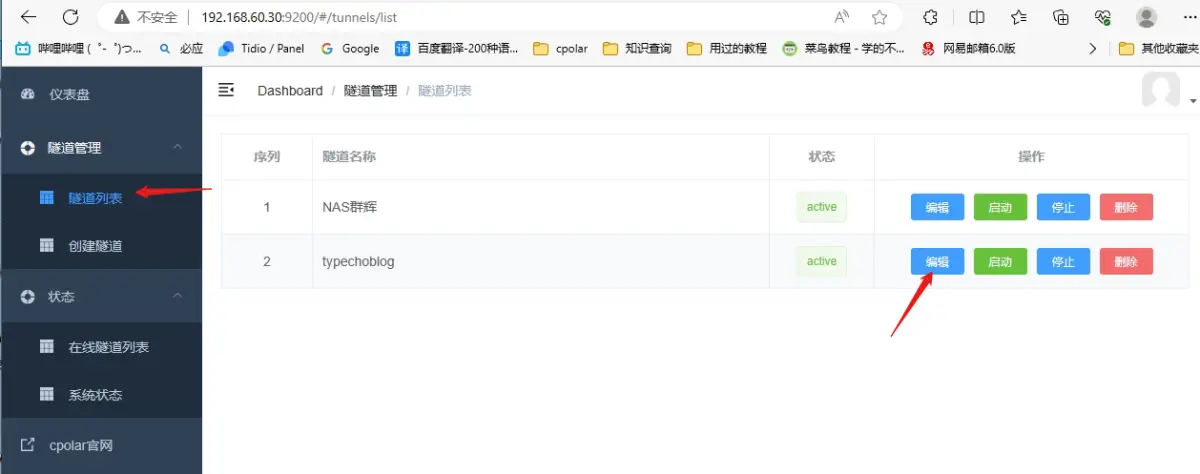
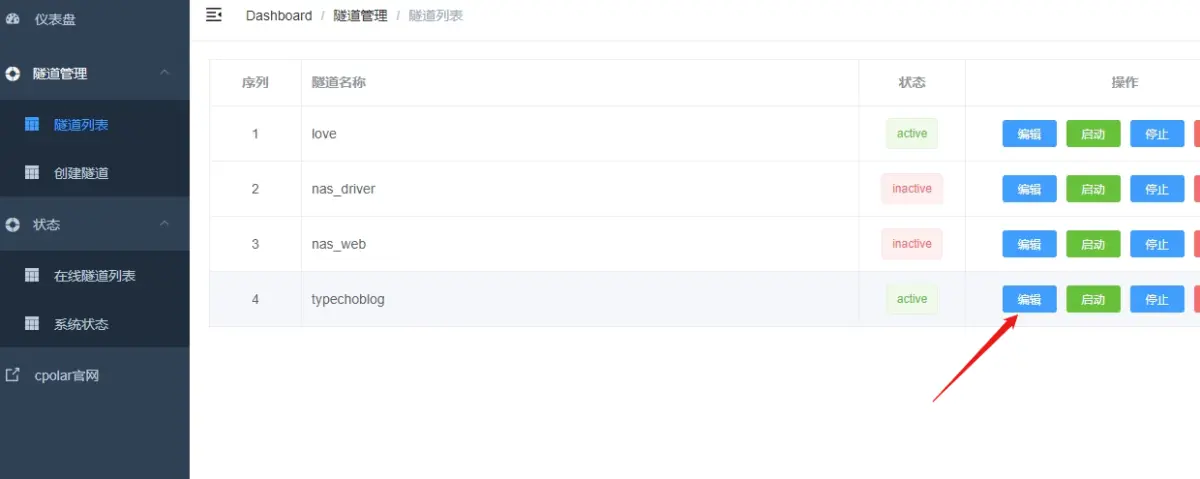
在cpolar云端设置好数据隧道后,我们回到群晖NAS的cpolar客户端,在“隧道管理”项下的“隧道列表”找到之前建立的临时数据隧道,点击“编辑按钮”,打开隧道编辑页面。

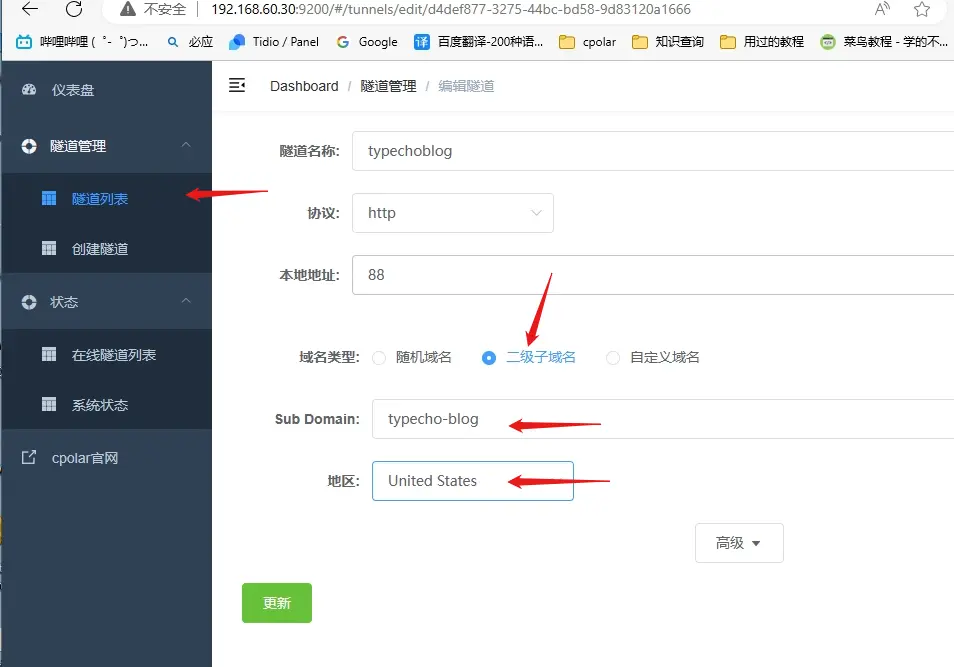
在这个页面,我们需要根据cpolar云端建立的数据隧道入口,对数据隧道的群晖本地出口信息进行更改。首先是将“随机域名”改选为“二级子域名”;接着在下方“Sub Domain”填入二级域名,这个例子中是typecho-blog;最后点击页面下方的“更新”,保存我们所做的信息更改。

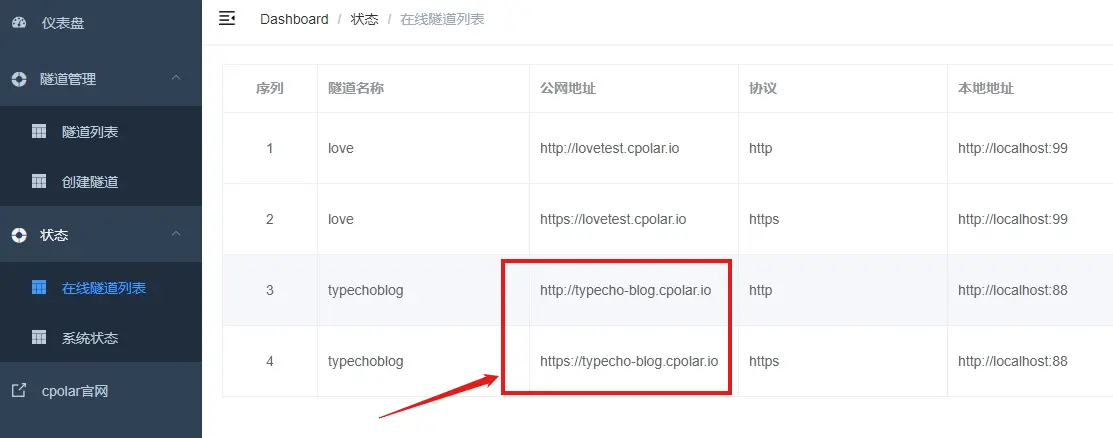
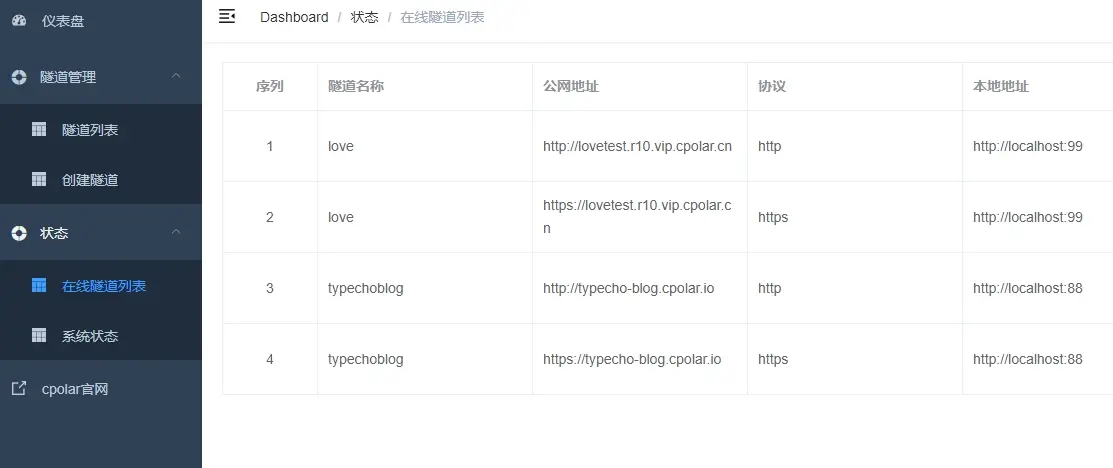
接着我们再转入“状态”项下的“在线隧道列表”页面,查看公网地址信息是否更改成功

确认公网地址变更成功后,我们可以使用这个链接试访问群晖NAS上的typecho网页,只要能正确显示,就说明我们的网页已经获得了固定公网地址,能够长期稳定的被访客所访问到。
此处仍然需要将cpolar生成的新公网地址在typecho设置中进行更改,具体操作与 5.2中相同,此处不再赘述。

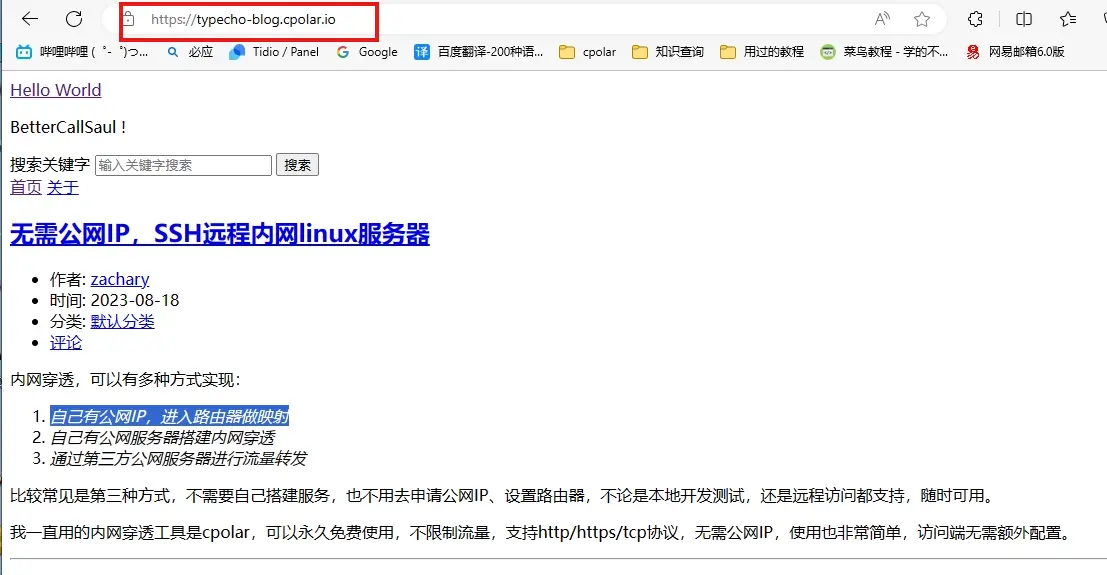
更改完毕后,可以正确使用 固定的二级子域名 来进行 公网 访问您的本地博客。

此时我们的网页链接就正式固定下来,能够提供长期稳定的网页连接,而不会像测试隧道那样每隔24小时就重置一次。这种类型的稳定链接可以应用在企业或家庭范围内的网页共享。需要注意的是,cpolar的保留二级子域名功能只对VIP客户开放。
对于打算在域名中体现公司名(或其他特定字符)的,就需要在域名提供商和cpolar中进行更多操作和设置。若打算使用特定域名链接访问群晖NAS上网页的,请继续查看后续章节。
5.4 使用自定义域名实现公网访问typecho个人博客
在上篇文章中,我们为大家介绍了如何使用cpolar,为群晖NAS上的网页配置固定二级子域名,使该网页能够被长期稳定访问到。不过此时的链接并不具有引人注目的特性,因此大多应用于企业内部或家庭这样的小范围。如果想让这个网站的地址能够体现商业元素(如将企业名称作为网页地址),或更具推广效应,我们还需要结合域名提供商的服务,对cpolar进行进一步设置。
域名作为一个网站唯一的地址,是互联网的有限资源,因此我们想要获得唯一专属的域名(几乎所有的企业都为自己购买了企业同名域名),就需要向域名供应商购买。
此处我们使用一个后缀为.love的域名进行个人博客的搭建。
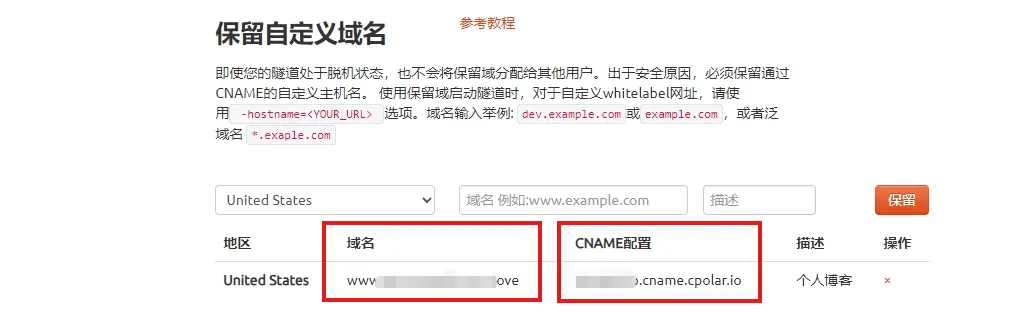
在域名供应商处获得想要的域名后,我们需要先回到cpolar云端,获取域名服务器与cpolar连接的CNAME值。同样在cpolar官网仪表盘的“预留”页面,我们找到“保留自定义域名”栏,并在这里填入购买到的域名的相关信息:
“地区”需要按实际使用地进行选择(需要注意的是,选择中国相关的地区,域名必须经过域名实名认证和域名备案,否则域名所指向的网页无法正常打开,基于测试原因,我们先临时选择中国以外的地区);
“域名”栏位需要填入我们所购买的完整域名(包括前缀和后缀,在这个例子中为www.以及.love);
“描述”栏位则是对保留的自定义域名的说明,只要我们自己知道即可(在这个例子中,我们仍使用NAS作为说明)

在各项信息都填写完毕后,就可以点击右侧的“保留”按钮,将这条数据隧道固定下来。自定义域名的数据隧道保存好后,就能看到CNAME配置的值。取得CNAME的值后,我们就能回到域名供应商处,将CNAME值进行解析,让所购买的域名能够正确指向cpolar数据隧道的入口。
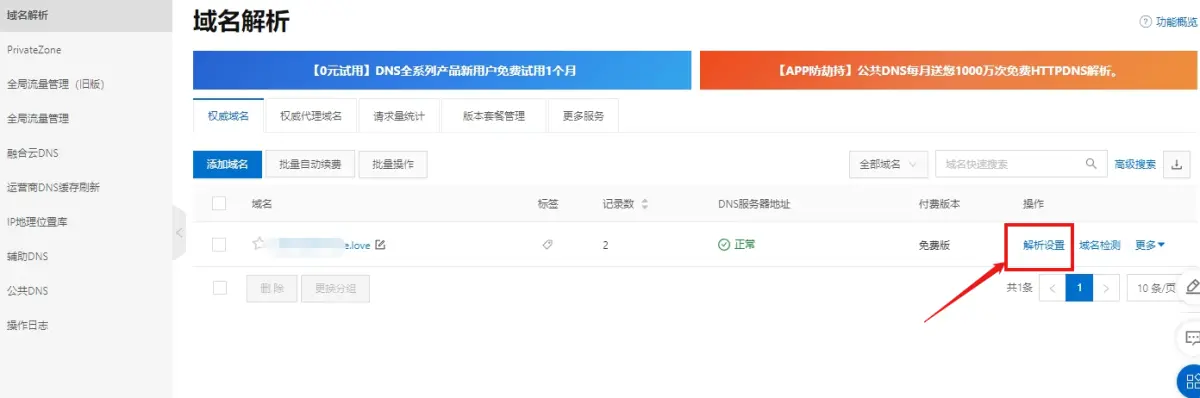
让我们回到阿里云的工作台,在工作台页面找到“云解析DNS”项,并进入该页面

在云解析DNS页面,我们就能看到所购买的域名,点击域名右侧的“解析设置”按钮

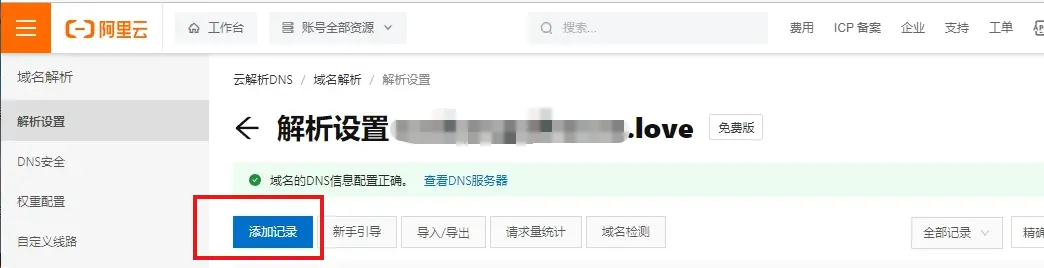
点击“解析设置”按钮后,再点击页面中蓝色的“添加记录”,进入解析设置页面

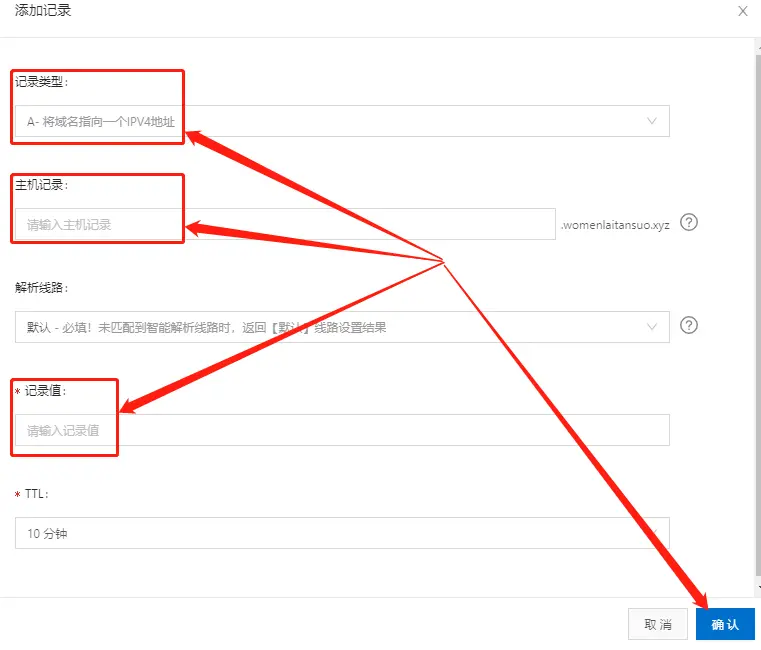
在解析设置页面,我们需要对域名的解析填入必要信息,包括:
记录类型的内容,点击栏位后,在下拉菜单中找到CNAME并选择
主机记录填入www
解析线路是域名平台智能选择,我们可不必操作
记录值栏位填写的就是cpolar云端保留自定义域名后,取得的CNAME设置值,这里为防止填写错误,最好直接粘贴过来。
这几项填写完毕后,就可以点击右下角的“确认”按钮,将设置保存并开始解析工作。通常解析DNS需要十分钟(实际上会少一些)。

在等待的这段时间,我们可以先回到群晖NAS上的cpolar客户端,对自定义域名隧道的出口进行配置。
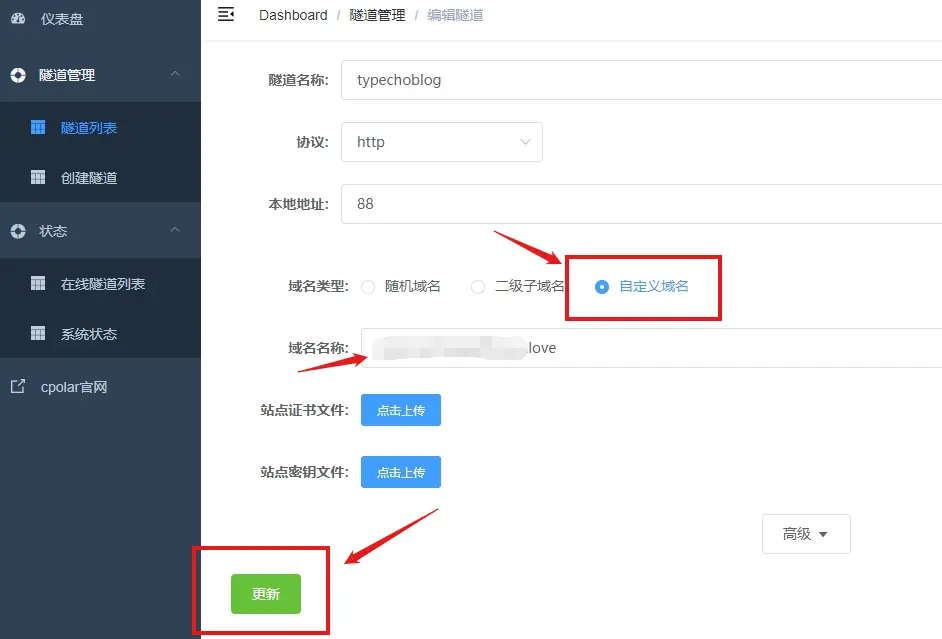
在cpolar客户端的“隧道列表”页面,我们再一次对名为typechoblog的隧道进行编辑。

这一次,我们点击“域名类型”中的“自定义域名”,并在下方出现的“域名名称”栏中,填写完整的域名(在这个例子中,我们填入的域名为www.womenlaitansuo.xyz) 。填写完这些内容后,就可以点击下方的“更新”按钮保存设置。

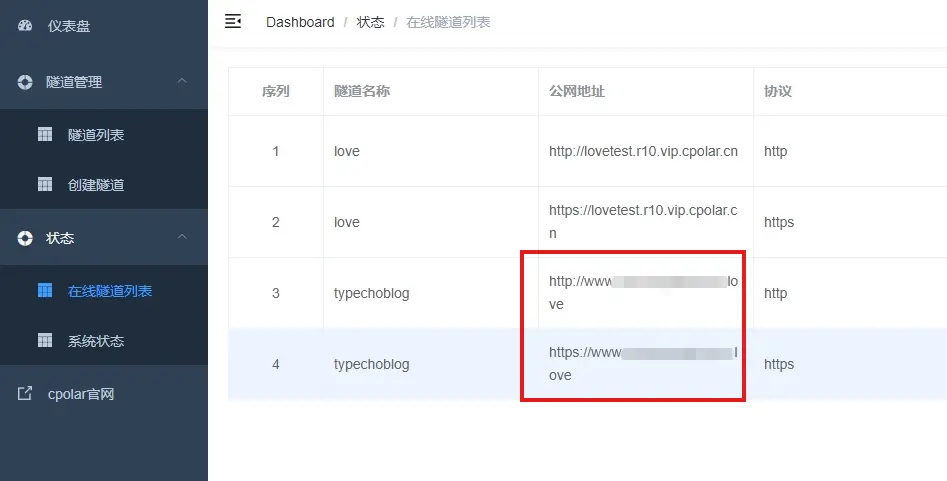
在完成cpolar的设置后,域名平台的DNS解析也差不多完成了,我们可以回到cpolar客户端在“在线隧道列表”页面,尝试访问新的自定义域名

最后一步,不要忘了在typecho博客控制台里更新我们的公网地址:

与5.2 5.3章节中配置步骤一样,在后台更新公网地址后,点击刷新就会出现样式正确的网站。

从上图可以看到,我们所购买的域名已经能够指向本地群晖NAS上的网页,并正常显示网页内容,即说明我们对这个域名的DNS解析已经完成。
虽然我们已经购买了域名,但是在搭建个人网站时浏览器还是会提示这个网站不安全,这是因为我们没有为网站部署网页安全协议证书,为了适应现代互联网的安全要求,我们还需要配置https所需的安全文件。如果您希望您的网站可以像百度一样高端大气,那么可以继续看下面的5.5章节,为我们的网站部署画上完美的句号。
5.5 为自定义域名的网站获取安全文件。
在之前章节中我们提到,虽然此时位于群晖NAS上的网站已经成功配置了自定义域名,但这个域名还只是http前缀,即没有配置现在流行的https协议,因此在访客浏览时,网站会被定义为不安全,同时也大大增加了我们网站被劫持的可能性。为确保我们的网站安全无虞,我们还需要申请https协议所需的安全证书,并将其配置到我们的网站链接里。
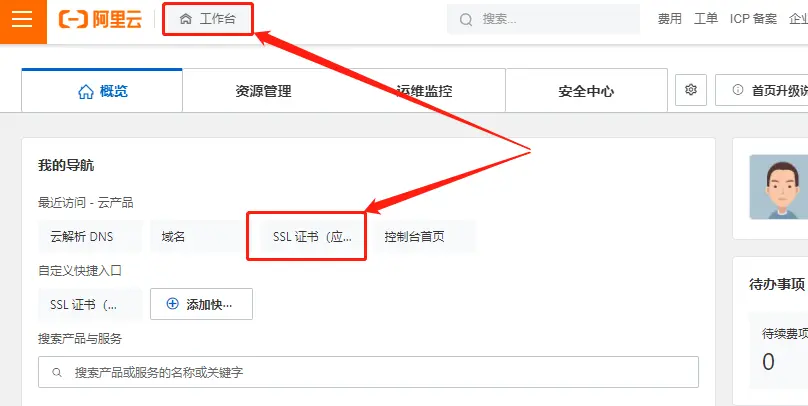
想要获取https协议所需的安全证书,我们需要回到域名平台,并找到SSL证书页面(我们是在阿里云购买的域名,因此回到阿里云)

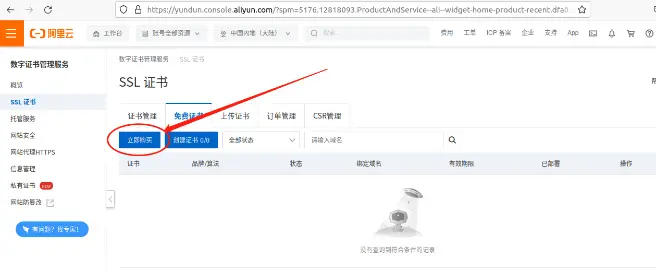
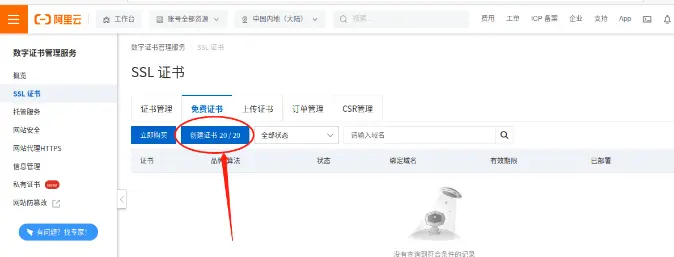
进入SSL证书页面后,我们点击“免费证书”(每个实名个人每年能获得20张免费证书),选择“立即购买”选项。在填入必要的证书持有人信息(包括实名认证程序)后。就可以点击页面下方的“立即购买”。


在空白证书购买完成后,页面会自动跳回SSL证书主页面,此时我们能看到在“免费证书”栏中已经出现了20份待创建证书。

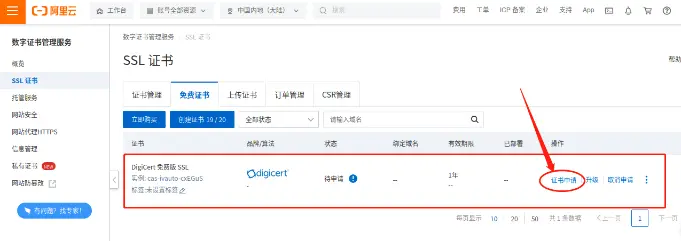
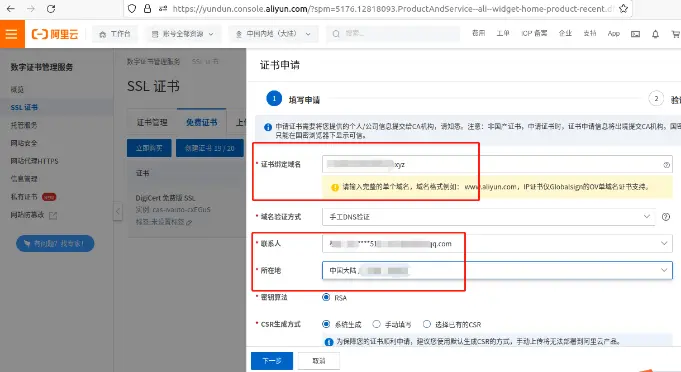
点击“创建证书”按钮后,转到证书创建页面,点击右侧的“证书申请”按钮。就会出现证书申请页面。在这里,我们需要填入使用证书的域名、联系人、所在地等信息(也可以理解为证书使用的认证审核)。


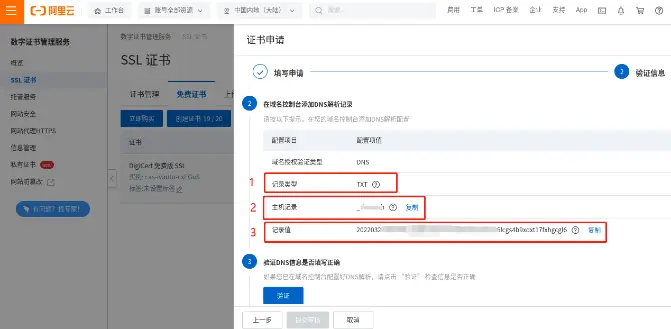
在填入必要信息后,就可以点击页面下方的“下一步”,进行证书信息核验,在申请人确认提交的信息无误后,就可以点击页面下方的“提交审核”,完成域名安全证书的审核提交


安全证书的审核相对严格,因此会消耗一定时间,此时我们能做的也只有耐心等待。当证书审核通过后,就可以下载并部署到cpolar客户端中,让我们在群晖NAS上的网页能够使用更安全的https协议。
5.6 为个人博客网站部署网页安全协议
在章节5.5中我们为购买的域名向域名平台提交了安全证书的申请,经过一段时间的审核,域名平台会通过邮件/短信方式通知我们证书申请通过,也意味着我们可以将证书部署到cpolar客户端,让我们能使用https协议访问群晖NAS上的网页。现在,就让我们开始操作吧。
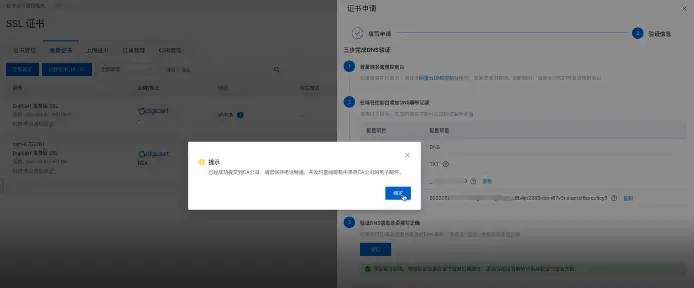
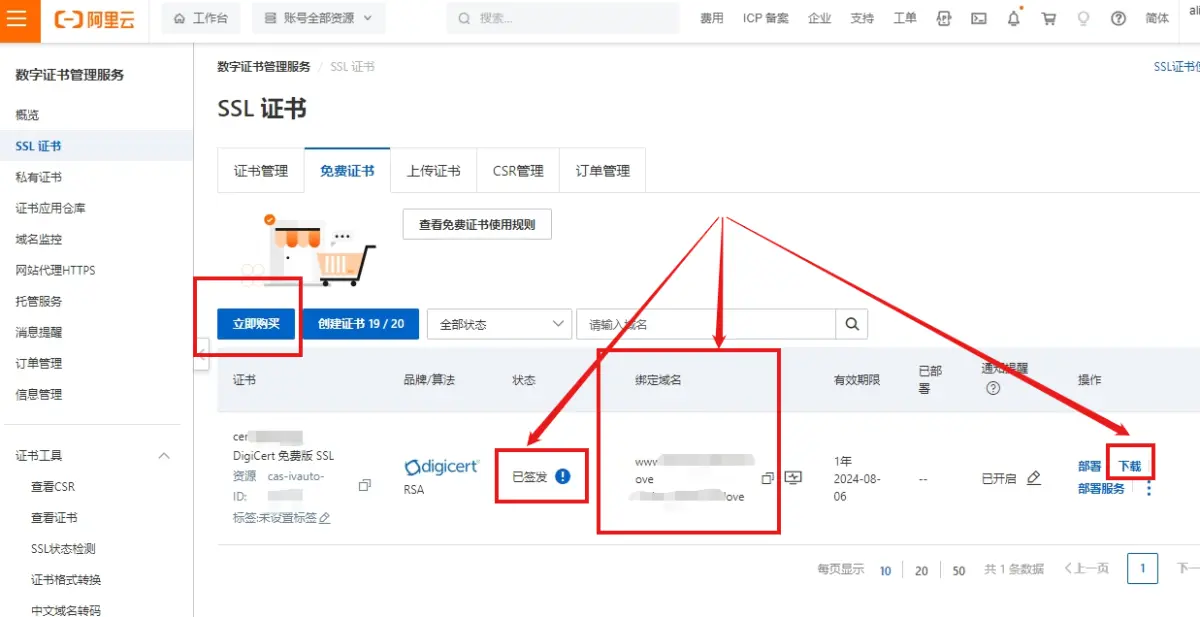
首先,我们需要回到域名平台的SSL证书页面,在这里我们能看到对应域名的安全证书已经签发,并出现了“下载”项。

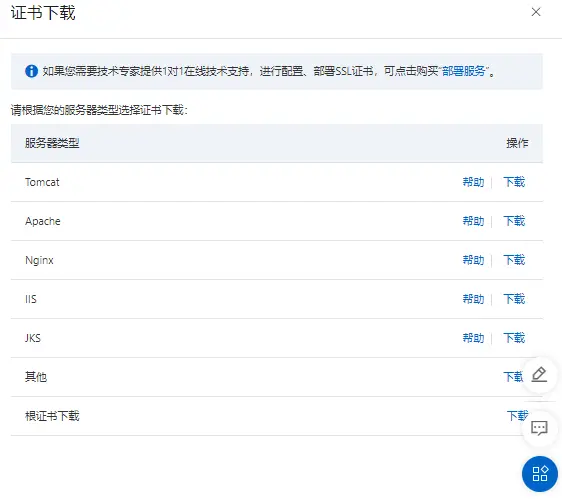
这里我们点击“下载”按钮,将其下载到本地电脑上。同时域名平台会提供多种

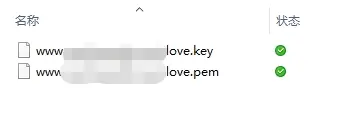
下载后,解压这个压缩包文件,得到如下两个文件:

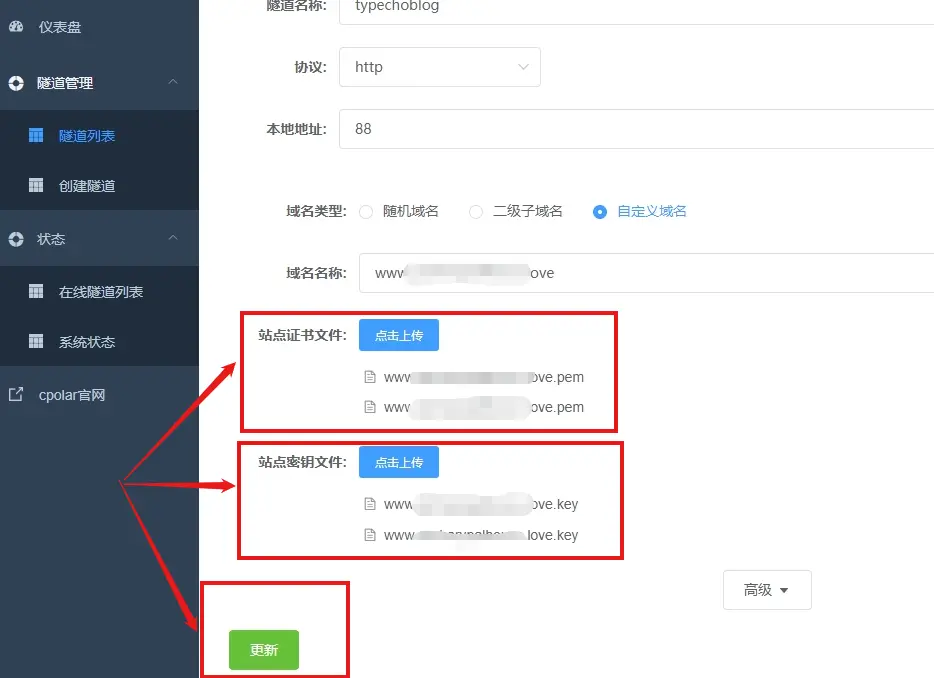
接着,我们打开cpolar的客户端,在“隧道管理”项下的“隧道列表”页面,选择群晖的网页隧道点击“编辑”按钮,将网站的安全证书配置到cpolar客户端里。需要注意的是,网站安全证书有两个文件,分别为证书的公钥文件和私钥文件,站点证书文件后缀名为.pem;站点密钥文件后缀名为.key,在上传文件时不能将这两个文件搞混。


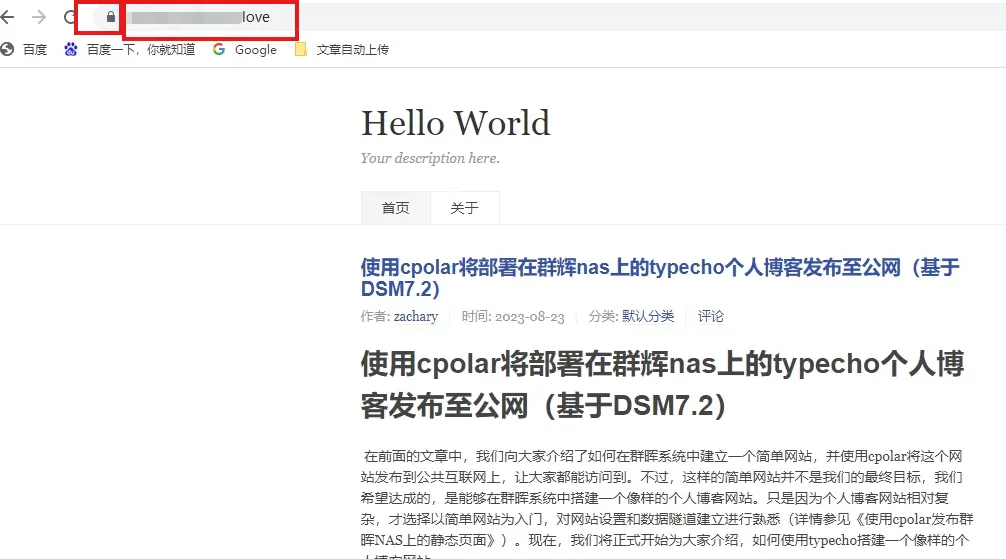
完成文件的上传后,即可点击下方的“更新”按钮,保存上传的网站安全证书文件。此时我们再在“状态”项下的“在线隧道列表”页面,通过https为前缀的公共互联网地址,就看到我们配置的网页安全文件已经生效,即群晖NAS网站域名前的小锁图表已经点亮。

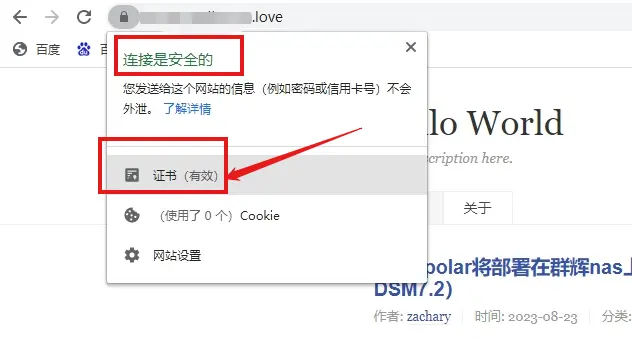
如果您使用的是chrome浏览器,点击小锁图标会显示:证书有效且此公网链接安全。

至此,我们在群晖NAS上搭建的网站,通过cpolar搭建的数据隧道,已经能够位访客提供稳定、安全的访问服务,我们可以用这个网站作为记录个人生活的博客网站,也能将其设定为体现公司和产品的商业网站。
当然,使用cpolar建立的数据隧道发布位于内网的网页,只是其众多功能中的一种,借助cpolar的数据隧道,我们还能实现多种场景的应用。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。