系列文章
- 如何在群晖系统中安装Cpolar(群晖7.X版)
- 使用Cpolar远程访问内网群晖NAS 上篇(7.X版)
- 使用Cpolar远程访问内网群晖NAS 下篇(7.X版)
- 使用Cpolar发布群晖NAS上的网页 上篇(7.X版)
- 使用Cpolar发布群晖NAS上的网页 中篇(7.X版)
- 使用Cpolar发布群晖NAS上的网页 下篇(7.X版)
- 使用Cpolar发布群晖NAS博客网站 1(7.X版)
- 使用Cpolar发布群晖NAS博客网站 2(7.X版)
- 使用Cpolar发布群晖NAS博客网站 3(7.X版)
- 使用Cpolar发布群晖NAS博客网站 4(7.X版)
- 使用Cpolar发布群晖NAS博客网站 5(7.X版)
- 为Cpolar链接配置固定域名(群晖7.X版)
- 为自定义域名的网站获取安全文件 (群晖7.X版)
- 在Cpolar客户端部署网页安全协议 (群晖7.X版)
- 如何在群晖NAS中搭建WebDav服务,并外网可访问
- 保姆级教程 利用Cpolar远程连接群晖Drive
在上篇文章中,我们在群晖系统中使用web station创建了一个简单的静态网页,并且在局域网内进行测试,网页也能够正常显示。接下来,我们就可以使用cpolar建立一条数据隧道,将这个网页发布到公共互联网上。现在,就让我们看看如何操作吧。
在使用cpolar创建数据隧道之前,我们需要回顾本地网页的输出端口,在之前的设置中,我们将http和https端口分别设置为81和82(设为同一端口会导致端口冲突,因此只能分开设置)。在cpolar的设置中,我们可以直接使用81端口建立数据隧道。
在群晖系统中打开cpolar客户端

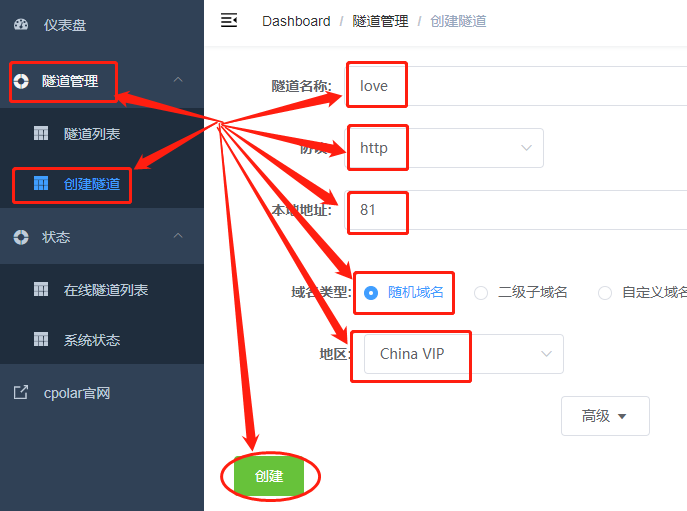
选择“隧道管理”项下的“创建隧道”页面。与远程访问内网群晖NAS时的设置一样,我们先要对这条隧道进行命名,这里我们就使用网页主题love,作为隧道名称;接着“协议”选择“http”协议;“本地地址”代表的就是该网页的端口号,这里填入“81”;“域名类型”我们先选择“随机域名”,创建出临时隧道以便进行测试;最后的“地区”则根据实际情况选择,这里我们选择China VIP。

各项设置完成后,就可以点击页面下方的“创建”按钮,创建一条临时数据隧道,对本地网页进行测试,确认其能够被正常访问到。

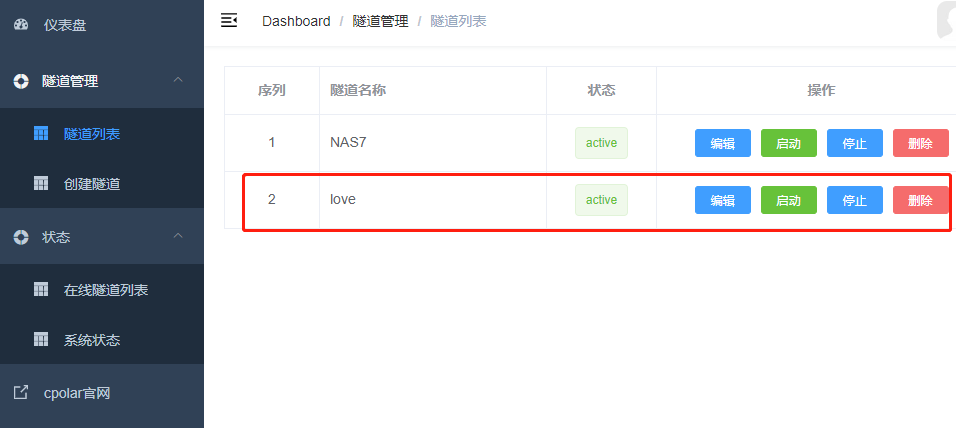
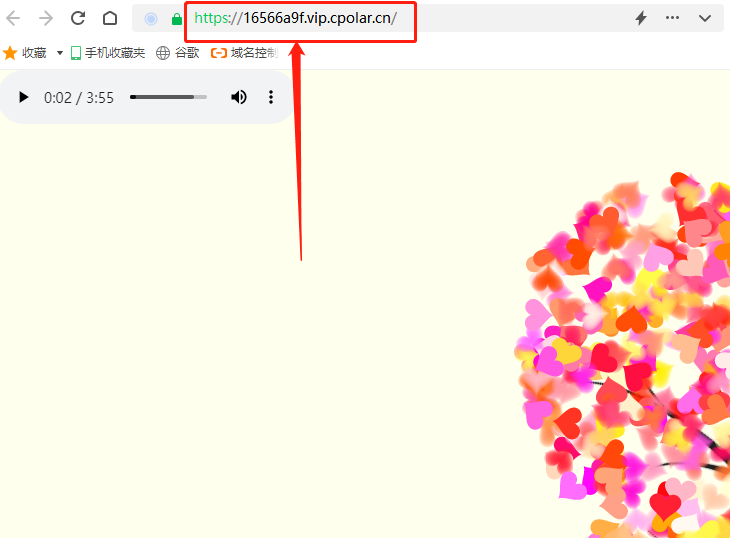
接着我们点击“状态”项下的“在线隧道列表”,找到cpolar客户端生成的临时公网地址,并在浏览器中输入该地址进行访问。


经过测试,cpolar建立的数据隧道已经成功指向了群晖NAS本地的网页,并且我们也能正常的访问到网页内容,也就说明我们的各项配置都没有问题。不过此时的数据隧道还处于临时链接状态,每隔24小时这个公网地址就会更新一次,为了让我们的网站能够长期稳定访问,我们还需要对数据隧道进行进一步设置,这部分内容我们将在下篇文章中,为大家详细介绍。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。